一通りのプロジェクト新規作成をためした一連の記事をまとめた記事を書きました。
こちらの記事で一気読みできます。
Blazor 新規プロジェクトの作成(Visual Studio / Blazor Server)
最近話題の Blazor ですが、意外とまだ様子見の方も多いのではないでしょうか? 私もです。
Blazor によるモバイルアプリ開発やデスクトップアプリなどの計画も発表されており、期待はしていますがまだ触れる物は少ないです。
■ Blazor サーバー
サーバーサイドで動く? Blazor で、今正式に触れる唯一の形式です。今回は Windows の Visual Studio でこの形式のプロジェクトを新規作成します。
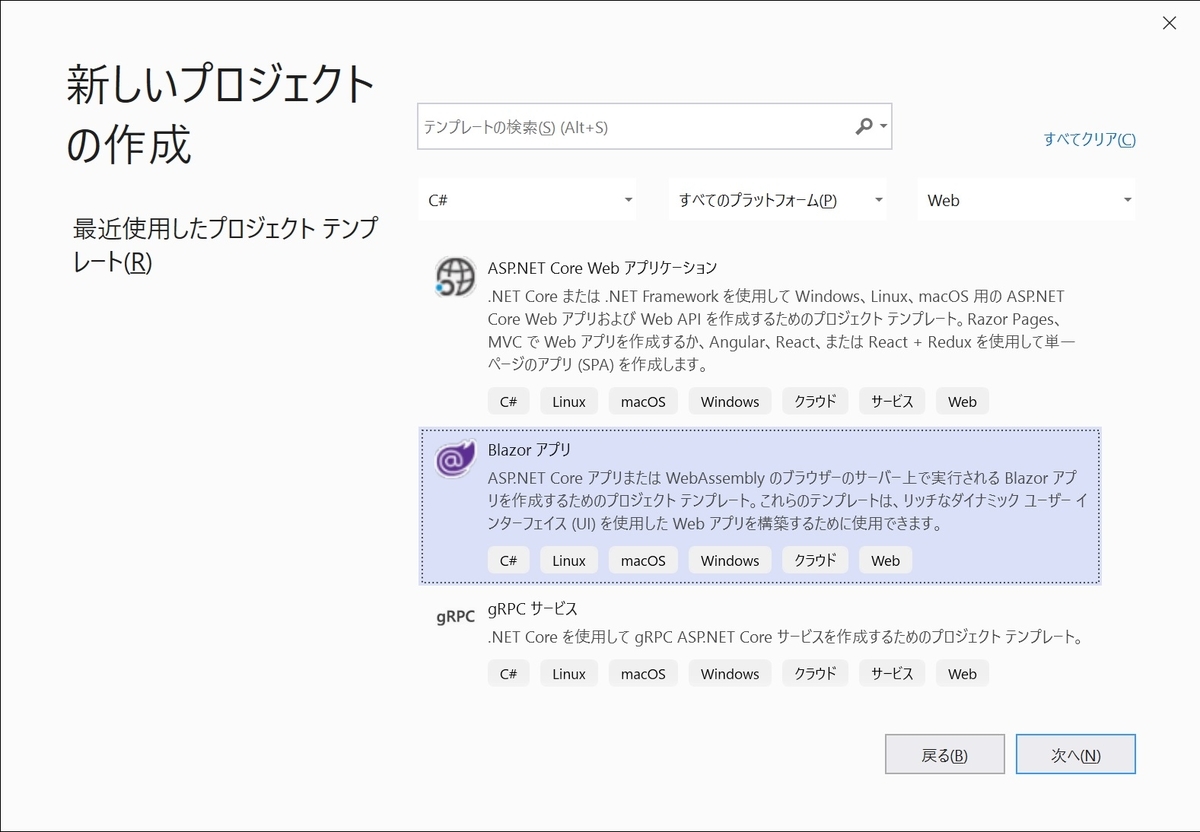
新しいプロジェクトの作成
プロジェクトテンプレートから普通に「Blazor アプリ」を選びます。

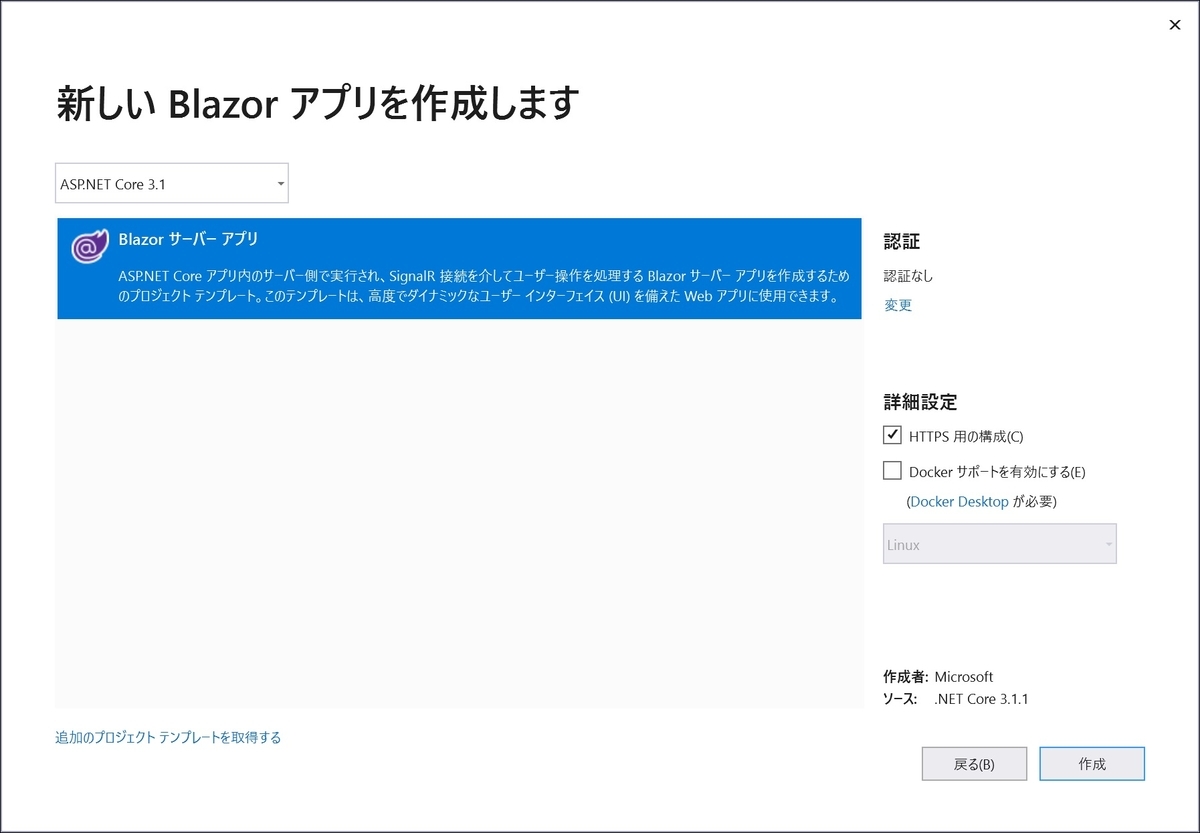
そのままウィザード形式でポチポチ進めると、形式を選択する画面になります。

これからここに色々追加されていくはずですが、今は「Blazor サーバー アプリ」しかありません。「Blazor サーバー アプリ」を選択して「作成」。
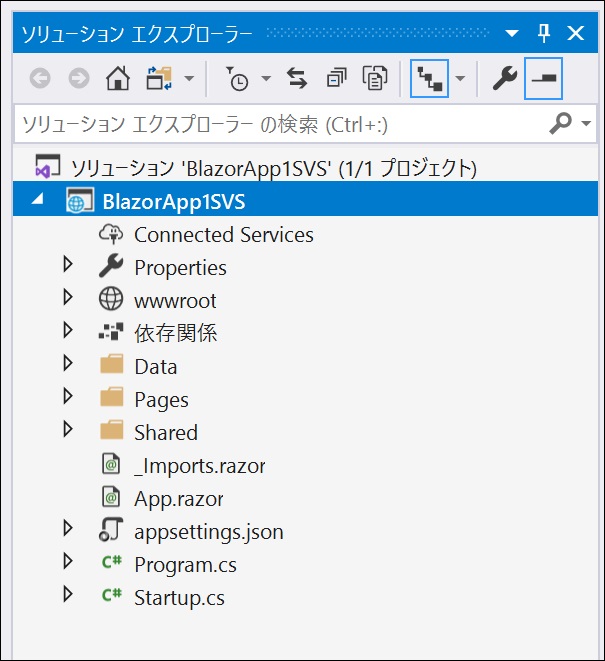
ソリューション/プロジェクトが作成されます。
ソリューション エクスプローラー
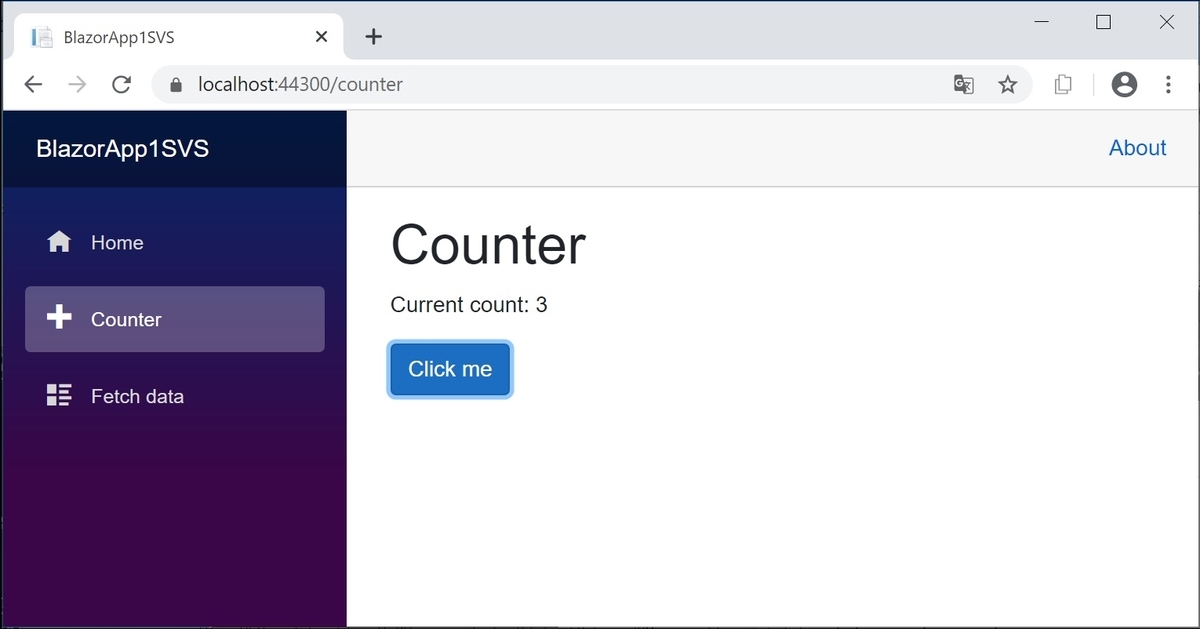
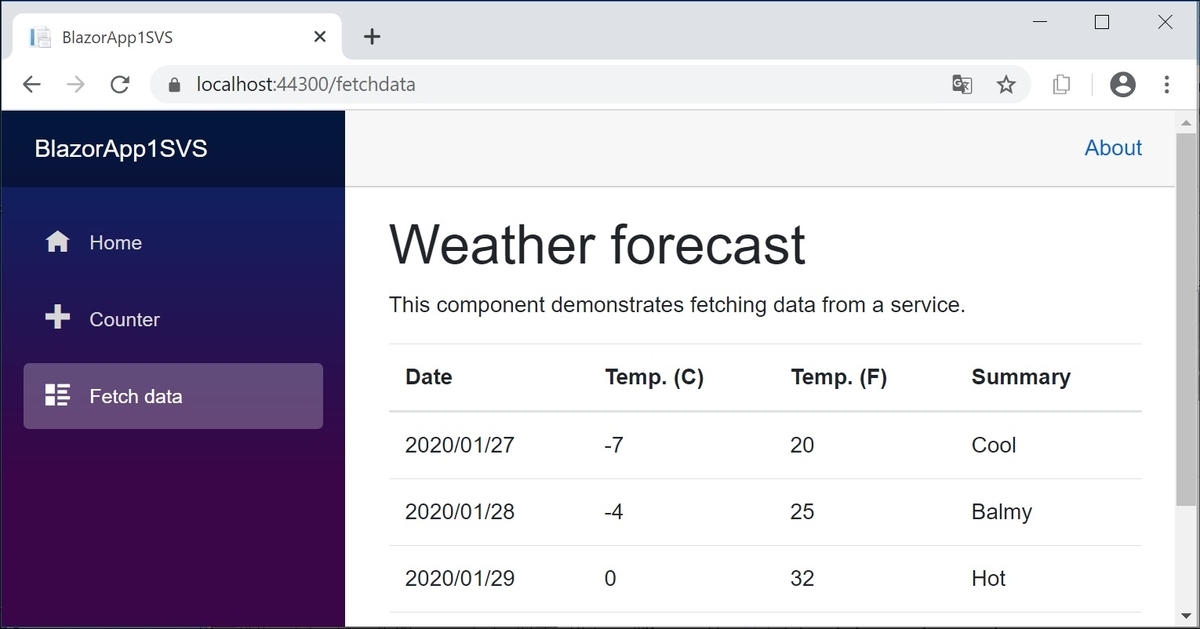
■ 実行
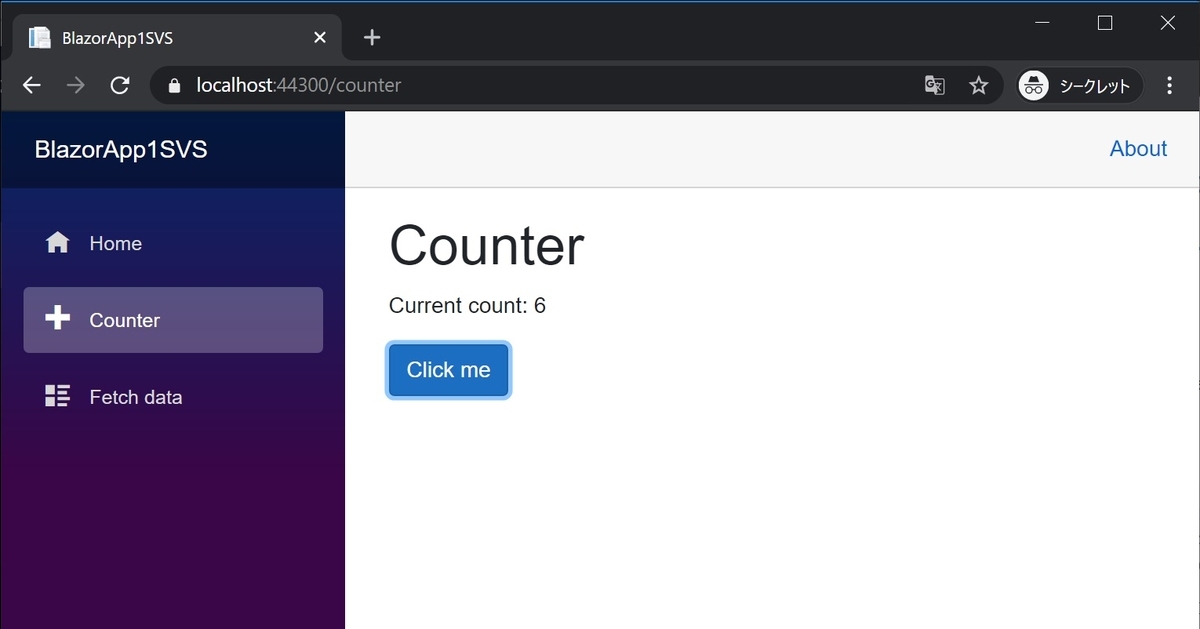
テンプレートからプロジェクトが作られたらそのままデバッグ実行できます。Counter のタブは Click me ボタンをクリックするたびにカウントが増えて行きます。



■ 試しに少し書き換えてみる
せっかくなので少しコードを書き換えて動作が変わるか見てみます。
Pages/Counter.razor
Pages/Counter.razor ファイルがカウンターのタブのソースです。開くと次の様になっています。
@page "/counter" <h1>Counter</h1> <p>Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { private int currentCount = 0; private void IncrementCount() { currentCount++; } }
カウントを増加させているコード
currentCount++;
を、クリックのたびに 2 増加するようにしてみます。
currentCount += 2;
実行
狙い通りクリックの度に 2 増加するようになりました。

確かにこのプロジェクトのソースコードで動作しています。