Blazor には 7 つのプロジェクト タイプがあります。
今回は一番シンプルな Blazor Server プロジェクトを作ってみたいと思います。
■ dotnet command
コマンドで作成すると手ばやいです。
> dotnet new blazorserver -o BlazorServerSample
実行はプロジェクト ファイル (.csproj) のある場所で dotnet run 。
> cd .\BlazorServerSample\ > dotnet run
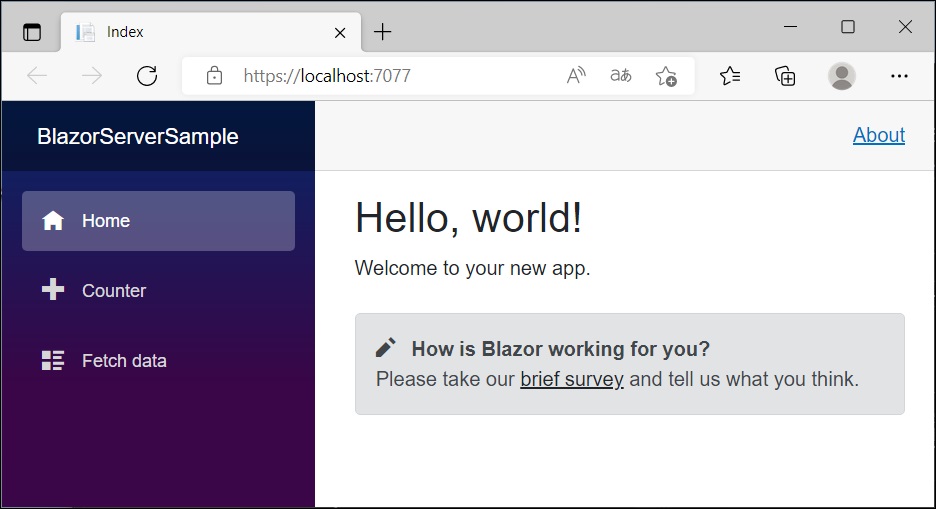
実行したら、コンソールに表示されている URL (https://localhost:XXXX) を Web ブラウザでアクセスします。
PS C:\sample\BlazorServerSample> dotnet run
ビルドしています...
info: Microsoft.Hosting.Lifetime[14]
Now listening on: https://localhost:7122
info: Microsoft.Hosting.Lifetime[14]
Now listening on: http://localhost:5045
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: C:\sample\BlazorServerSample\
Blazor Server の Web アプリが開きました。

左ペインで [ Counter ] を選択。

[ Click me ] をクリックするたびにカウントが増えていきます。(プロジェクトテンプレートでそういう動作が実装されています)

これで Blazor Server のプロジェクトを作成して実行することができました。
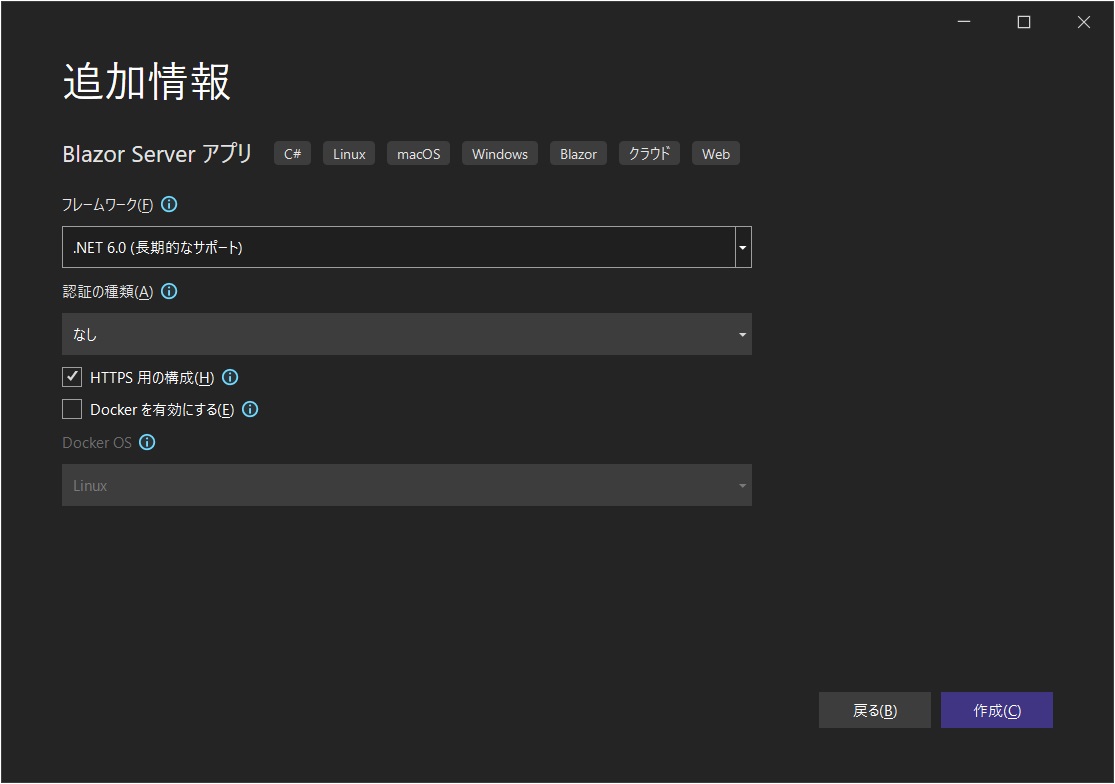
■ Visual Studio
ワークロード ASP.NET と Web 開発 が必要です。
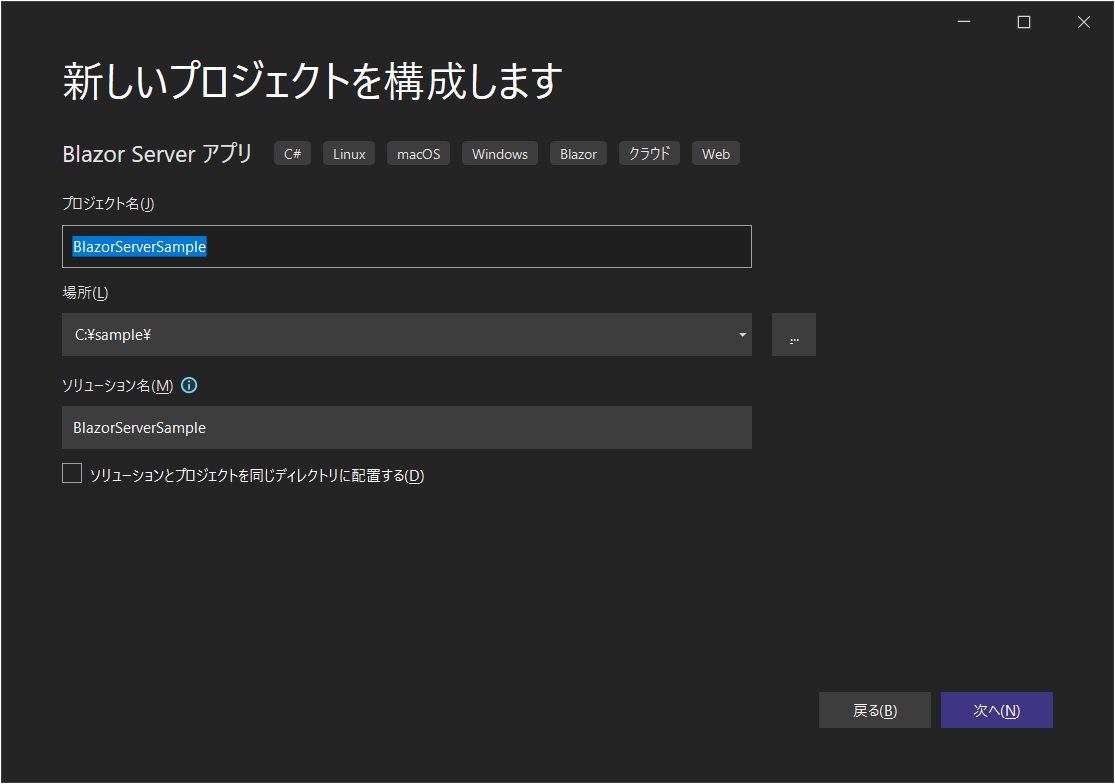
Visual Studio の場合はプロジェクトの作成から。



プロジェクト (ソリューション) が作成され、Visual Studio で開かれます。

デバッグ実行でブラウザが起動し、サイトが開きます。

■ 簡単ですね
簡単ですね。