winget でインストールできるアプリの気になるものをちゃんと見ていこうと思います。
winget show <名前 または ID>
で調べられます。名前 または ID に空白が入る場合は
winget show "<名前 または ID>"
で OK です。
Sushi
動画字幕関連の Python プログラムのようですね。気になるのは名前だけでした。インストールはしないでおきます。
Sushi tp7.Sushi
https://github.com/tp7/Sushi/wiki
IP Messenger for Win
期待通り。皆さんの度想像通りのソフトウェアでした。かなり進化しているのですね。でも個人で使うソフトでもないので、私の環境にはインストールしないかな。
IP Messenger for Win FastCopy.IPMsg
https://github.com/FastCopyLab/IPMsgDist ipmsg.org
Ubuntu
WSL の Ubuntu ですね。ここからインストールする必要があるかは微妙ですがいいと思います。
Ubuntu 22.04.3 LTS 9PN20MSR04DW Unknown msstore
Zoom
あの Zoom ですね。もし使う機会があればここからインストールしたいと思います。個人では使う機会はまったくないのですが、必要になる日がいずれあるかもしれません。
Zoom Zoom.Zoom
https://zoom.us/
YouTube Music Desktop App
気になったけれど、非公式クライアントでした。ドキュメントとして書かれている URL も 404 ですし。無念。
YouTube Music Desktop App Ytmdesktop.Ytmdesktop
WinSCP
WinSCP ですね。やはり個人ではなかなか使わないですが、これもいいですね。覚えておきましょう。
WinSCP WinSCP.WinSCP
https://winscp.net/eng/docs/start
WinMerge
皆大好き WinMerge です。これはインストールでしょう。
WinMerge WinMerge.WinMerge
https://winmerge.org
Unity
みんな大好き Unity です。これも今使っていませんが使う際にはぜひインストールしたいですね。
Unity Hub Unity.UnityHub
https://unity.com/unity-hub
Unity 2023 Unity.Unity.2023
https://docs.unity3d.com/2023.2/Documentation/Manual/
Ruby
Ruby です。使う機会があればインストールしたいです。Ruby のサイトのトップでなく Windows 向けインストーラーのサイトが登録されているようです。
Ruby 3.2 with MSYS2 RubyInstallerTeam.Ruby
https://rubyinstaller.org
R
R 言語ですね。名前は知っているけど中身は私はよくしりません。これも機会があれば。
R for Windows RProject.R
https://cran.r-project.org/manuals.html
Python
Python 3.9 Python.Python.3.9
https://www.python.org/doc/
Java SE Development Kit 21
Oracle の Java ですね。これはインストールすることないかなあ。
Java SE Development Kit 21 Oracle.JDK.21
https://www.oracle.com/java
Node.js
Node.js これはいずれインストールします。
Node.js LTS OpenJS.NodeJS.LTS
https://nodejs.org/
OpenJDK
OpenJDK。Oracle ではなくこちらかな。
ojdkbuild OpenJDK JRE 17 ojdkbuild.openjdk.17.j
https://github.com/ojdkbuild/ojdkbuild
MS Paint IDE
MS ペイントからテキストを抽出してプログラムコードを実行するツール? 何を言っているかわからないですが、私もわかりません。
MS Paint IDE MSPaintIDE.MSPaintIDE
https://ms-paint-i.de/
Windows Terminal
これはインストール。
Windows Terminal Microsoft.WindowsTermi
https://docs.microsoft.com/windows/terminal
Microsoft Visual Studio Code
はい。
Microsoft Visual Studio Code Microsoft.VisualStudio
https://code.visualstudio.com
Visual Studio
インストール。
Visual Studio Professional 2022 Preview Microsoft.VisualStudio
Visual Studio Professional 2022 Microsoft.VisualStudio
Visual Studio Enterprise 2022 Preview Microsoft.VisualStudio
Visual Studio Enterprise 2022 Microsoft.VisualStudio
Visual Studio Community 2022 Preview Microsoft.VisualStudio
Visual Studio Community 2022 Microsoft.VisualStudio
https://visualstudio.microsoft.com/
Microsoft Teams
Teams はインストールしますよね。
Microsoft Teams Microsoft.Teams
https://www.microsoft.com/microsoft-teams/group-chat-software
Microsoft SQL Server Management Studio
みんな大好き Management Studio。本当に皆さんお好きですよね。
Microsoft SQL Server Management Studio Microsoft.SQLServerMan
https://learn.microsoft.com/ja-JP/sql/ssms/download-sql-server-management-studio-ssms
Microsoft SQL Server
SQL Server も OK。
Microsoft SQL Server 2022 Express Microsoft.SQLServer.20
Microsoft SQL Server 2022 Developer Microsoft.SQLServer.20
https://www.microsoft.com/en-us/
PowerShell
これは最初から入ってる?
PowerShell Microsoft.PowerShell
https://microsoft.com/PowerShell
OpenJDK
JDK はこっちを使ってもいいかも?
Microsoft Build of OpenJDK with Hotspot 21 Microsoft.OpenJDK.21
https://www.microsoft.com/openjdk
Microsoft 365 Apps for enterprise
Office です。ここからインストールできるならよさそう。サイトのダウンロードページ、サインインしないと出てこないし。
Microsoft 365 Apps for enterprise Microsoft.Office
https://www.office.com
NuGet
NuGet は Windows に最初から入っていてほしいくらいのソフトですよね。
NuGet Microsoft.NuGet
https://www.nuget.org
Git
Git。Microsoft のものらしいです。こちらは使う機会あるのかな。
Microsoft Git Microsoft.Git
https://aka.ms/ms-git
まず使うことないツールですが、覚えておきましょう。古い .NET が散らかっているときに使えることがあります。
Microsoft .NET Core SDK Uninstall Tool (x86) Microsoft.DotNet.Unins
https://github.com/dotnet/cli-lab/releases/
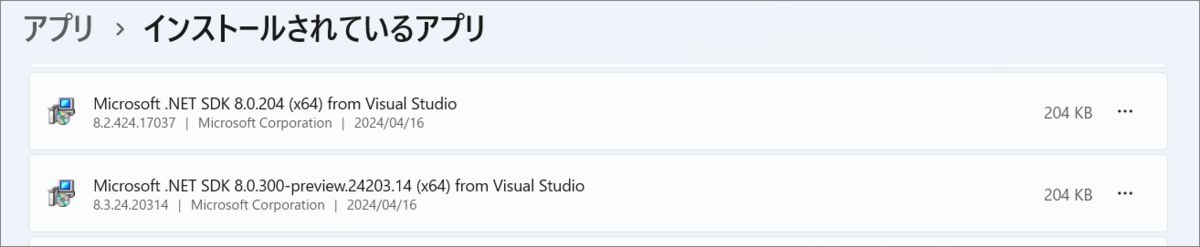
Microsoft .NET SDK
必須アプリ。
Microsoft .NET SDK 9.0 Preview Microsoft.DotNet.SDK.P
https://dotnet.microsoft.com
devtunnel
devtunnel Microsoft.devtunnel
https://learn.microsoft.com/en-us/azure/developer/dev-tunnels/
Dev Home
Dev Home (Preview) Microsoft.DevHome
https://github.com/microsoft/devhome
JetBrains
JetBrains Rider JetBrains.Rider
https://www.jetbrains.com/rider/
JetBrains ReSharper JetBrains.ReSharper
https://www.jetbrains.com/resharper/
IntelliJ IDEA Community Edition JetBrains.IntelliJIDEA
https://www.jetbrains.com/idea
JetBrains Hub JetBrains.Hub
https://www.jetbrains.com/hub
FFmpeg
FFmpeg Gyan.FFmpeg
https://www.gyan.dev/ffmpeg/builds/
Android Studio
Android Studio Google.AndroidStudio
https://developer.android.com/studio#downloads
GitHub Desktop
GitHub Desktop GitHub.GitHubDesktop
https://desktop.github.com
Git
Git Git.Git
https://gitforwindows.org
GIMP
画像編集にこれを使うこと、最近減ってきています。でも覚えておきます。
GIMP GIMP.GIMP
https://www.gimp.org
Docker Desktop
Docker Desktop Docker.DockerDesktop
https://www.docker.com/products/docker-desktop
Power Automate for desktop
Power Automate for desktop Microsoft.PowerAutomat
https://flow.microsoft.com
Dev Proxy
Dev Proxy Microsoft.DevProxy
https://github.com/microsoft/dev-proxy/releases/
Google Chrome
これはいいですね。Chrome をインストールするために Edge を起動する IT しぐさを回避できるかも?
Google Chrome Google.Chrome
https://www.google.com/chrome/