.NET Core 3 の WPF で XAML がプレビューされるようになったと聞いて早速試してみました。
試した環境は Visual Studio 2019 の Preview 版 + .NET Core 3 の Preview 5 です。
・ A preview of the XAML Designer for .NET Core 3.0 WPF development is available.
とある通り、WPF の XAML だけで WinForms はまだのようです。

preview とだけ書かれていますが、画像は取りませんでしたがデザイナ上での GUI でのコントロールの配置やレイアウトも可能でした。素敵。
※2019/05/08 修正。SNSでご指摘をいただきました。
まだプレビュー版ということですが、画像は取りませんでしたがデザイナ上での GUI でのコントロールの配置やレイアウトもきちんと動作します。素敵。
かつて頑張って書いたデザイナをあきらめない記事がもう不要になってしまいました。
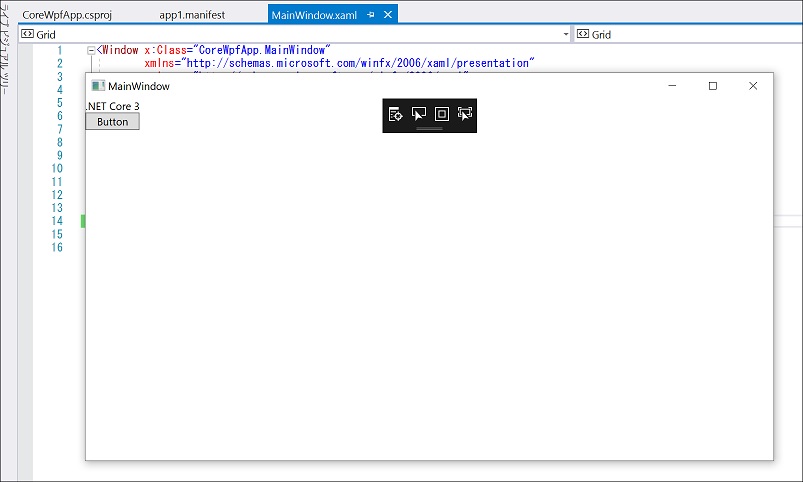
ただまだ高 DPI 環境での動作は不完全のようですね。XAML の UI デバッグツールがずれた位置に表示されているのが分かると思います。
※2019/05/08 修正。SNSでご指摘と対応方法を教えていただきました。
高 DPI に対応する方法は下方に追記があります。

※2019/05/08 追記。SNSでご指摘と対応方法を教えていただきました。
app.manifest ファイルで設定をすると良いとのことです。
ソリューションエクスプローラーで右クリック 追加 > 新しい項目 > 全般 > アプリケーション マニフェスト ファイル でファイルを作成します。デフォルトでは app1.manifest となりました(作成時に変更可)。
ファイルの中の dpiAware のセクションがコメントになっています。
<!-- アプリケーションが DPI 対応であり、それ以上の DPI で Windows によって自動的にスケーリングされないことを 示します。Windows Presentation Foundation (WPF) アプリケーションは自動的に DPI に対応し、オプトインする必要は ありません。さらに、この設定にオプトインする .NET Framework 4.6 を対象とする Windows Forms アプリケーションは、 app.config ファイルで 'EnableWindowsFormsHighDpiAutoResizing' 設定を 'true' に設定する必要があります。--> <!-- <application xmlns="urn:schemas-microsoft-com:asm.v3"> <windowsSettings> <dpiAware xmlns="http://schemas.microsoft.com/SMI/2005/WindowsSettings">true</dpiAware> </windowsSettings> </application> -->
このコメントを外します。
<!-- アプリケーションが DPI 対応であり、それ以上の DPI で Windows によって自動的にスケーリングされないことを 示します。Windows Presentation Foundation (WPF) アプリケーションは自動的に DPI に対応し、オプトインする必要は ありません。さらに、この設定にオプトインする .NET Framework 4.6 を対象とする Windows Forms アプリケーションは、 app.config ファイルで 'EnableWindowsFormsHighDpiAutoResizing' 設定を 'true' に設定する必要があります。--> <application xmlns="urn:schemas-microsoft-com:asm.v3"> <windowsSettings> <dpiAware xmlns="http://schemas.microsoft.com/SMI/2005/WindowsSettings">true</dpiAware> </windowsSettings> </application>
これでビルドをして実行すると、期待通りに動作しました。

もうデザイナも来たとなれば .NET Core 3 の WPF これは試さない手はないですよね。