Xamarin.Forms で WPF アプリが作れるようになっています。
今回は、とりあえずデバッグでアプリとして起動するまでの手順を紹介します。まだ、課題もありそうですが、普通に動くので皆さん是非試してみてください。
環境は Windows + Visual Studio です。
※WPF は Mac で動きませんし。
■ 普通に Xamarin.Forms プロジェクトを作る
まずは普通に Xamarin.Forms ソリューションを新規作成します。
この際、今回は Code Sharing Strategy は .NET Standard を選択しておきます。
※ソリューション名は「XFWPF」と付けました。

■ WPF プロジェクトを追加
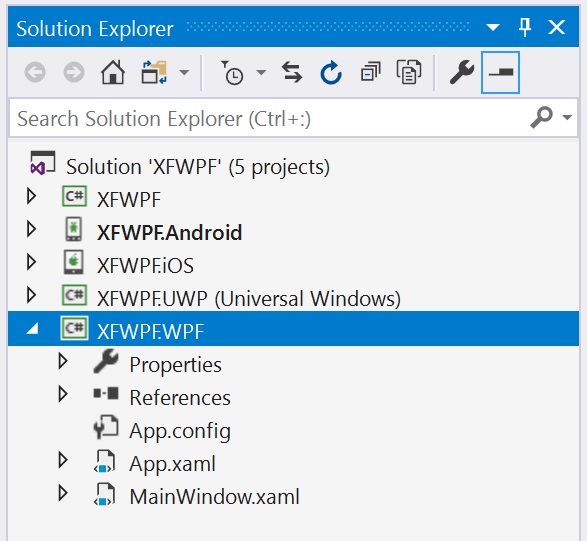
ソリューションに WPF プロジェクトを追加します。
プロジェクト名は「XFWPF.WPF」と付けました。

■ プロジェクト参照を追加
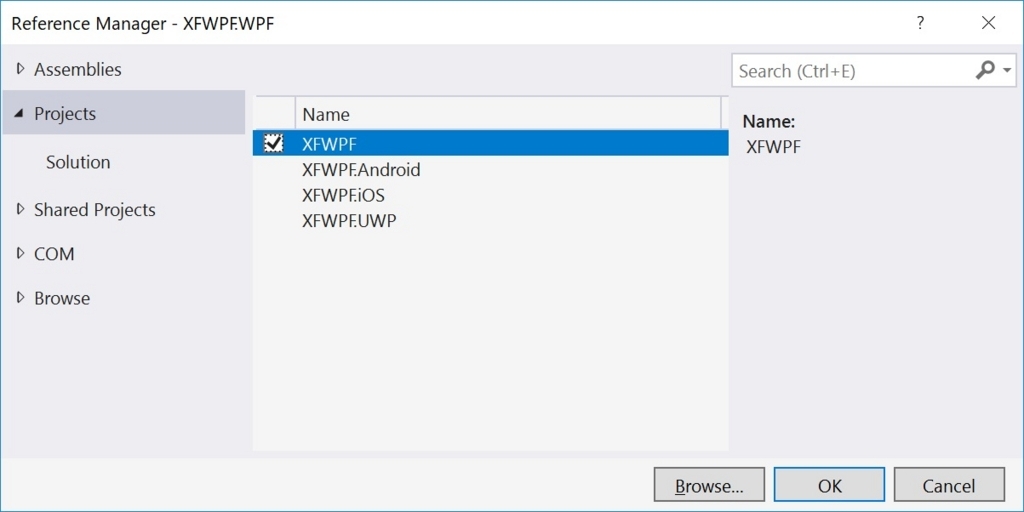
追加した WPF プロジェクトに参照を追加します。
XFWPF.WPF プロジェクトの参照に共有コードのプロジェクトを追加します。
共有コードのプロジェクトは今回は「XFXPF」という名前になっています。

■ NuGet パッケージの追加
WPF プロジェクトに NuGet パッケージを追加します。
追加するパッケージ
- Xamarin.Forms.Platform.WPF
- Xamarin.Forms
※prerelease を含むチェックは OFF で OK です。
■ MainWindow.xaml.cs の編集
- base クラスを
Xamarin.Forms.Platform.WPF.FormsApplicationPageに変更 - コンストラクタの
InitializeComponent();の後にXamarin.Forms.Forms.Init();、LoadApplication(new XFWPF.App());を追加
変更前
using System.Windows; namespace XFWPF.WPF { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); } } }
変更後
namespace XFWPF.WPF { /// <summary> /// Interaction logic for MainWindow.xaml /// </summary> public partial class MainWindow : Xamarin.Forms.Platform.WPF.FormsApplicationPage { public MainWindow() { InitializeComponent(); Xamarin.Forms.Forms.Init(); LoadApplication(new XFWPF.App()); } } }
■ MainWindow.xaml の編集
- トップレベルの要素(Window)に属性
xmlns:xf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF"を追加 - トップレベルの要素を
FormsApplicationPageに変更
変更前
<Window x:Class="XFWPF.WPF.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:XFWPF.WPF" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> </Grid> </Window>
変更後
<xf:FormsApplicationPage x:Class="XFWPF.WPF.MainWindow" xmlns:xf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:XFWPF.WPF" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> </Grid> </xf:FormsApplicationPage>
■ スタートアッププロジェクトの変更
- WPF プロジェクト「XFWPF.WPF」をスタートアッププロジェクトにします
■ 実行
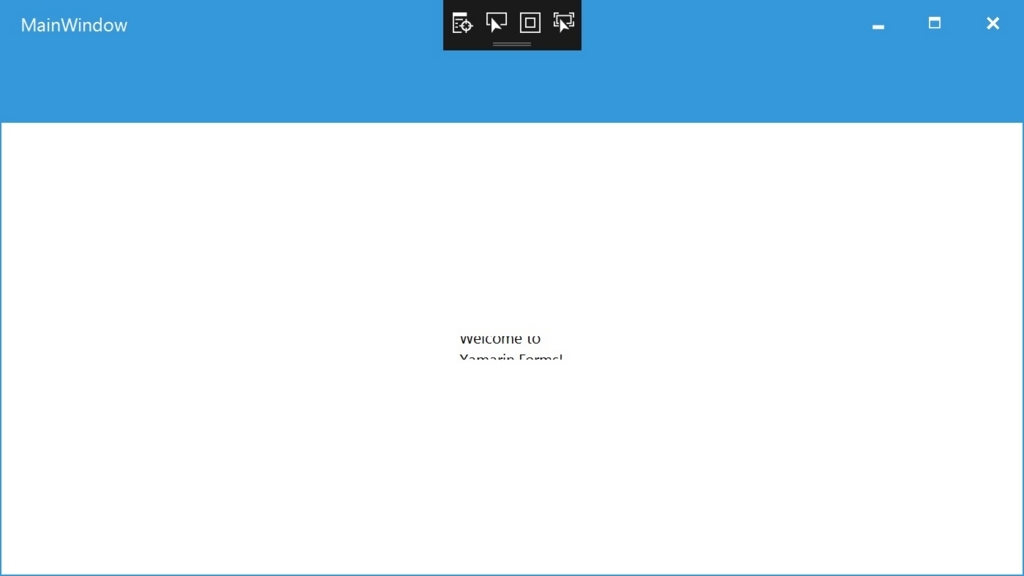
- 実行します

Welcome to Xamarin.Forms! ... すこし文字が読みずらいですね。
■ MainPage.xaml の編集
共有コードプロジェクトの MainPage.xaml を編集します。
- Label 要素の HorizontalOptions を
Fillに変更 - Label 要素の属性に
HorizontalTextAlignment="Center"を追加
変更前
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:XFWPF" x:Class="XFWPF.MainPage"> <StackLayout> <!-- Place new controls here --> <Label Text="Welcome to Xamarin.Forms!" HorizontalOptions="Center" VerticalOptions="CenterAndExpand" /> </StackLayout> </ContentPage>
変更後
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:XFWPF" x:Class="XFWPF.MainPage"> <StackLayout> <!-- Place new controls here --> <Label Text="Welcome to Xamarin.Forms!" HorizontalOptions="Fill" HorizontalTextAlignment="Center" VerticalOptions="CenterAndExpand" /> </StackLayout> </ContentPage>
■ 実行

改めて
Welcome to Xamarin.Forms!
これでデスクトップアプリ開発も完璧です!