この記事は以前に書いた記事の内容、今やってみると動作しなかったのでアップデートの記事です。 rksoftware.hatenablog.com
Power Automate のフローの Web キャプチャは簡単です。
■ 罠 (トラップ)
ただ一つ大きな罠があるだけです。
課題は、1 画面に収まらない場合です。たいていのフローは 1画面に収まらないと思うのですがその際、画面に見えている領域しかキャプチャできないという点です。
■ 解決策
この課題に対するソリューションは以前に書きました。 rksoftware.hatenablog.com
しかしこのソリューション、要素を探してチェックをオフにするという手作業が発生します。しかも 2 回も! 面倒です。
■ スクリプト作りました
Web ページ内のたいていのことはスクリプトで何とかなります。皆さん大好き JavaScript です。
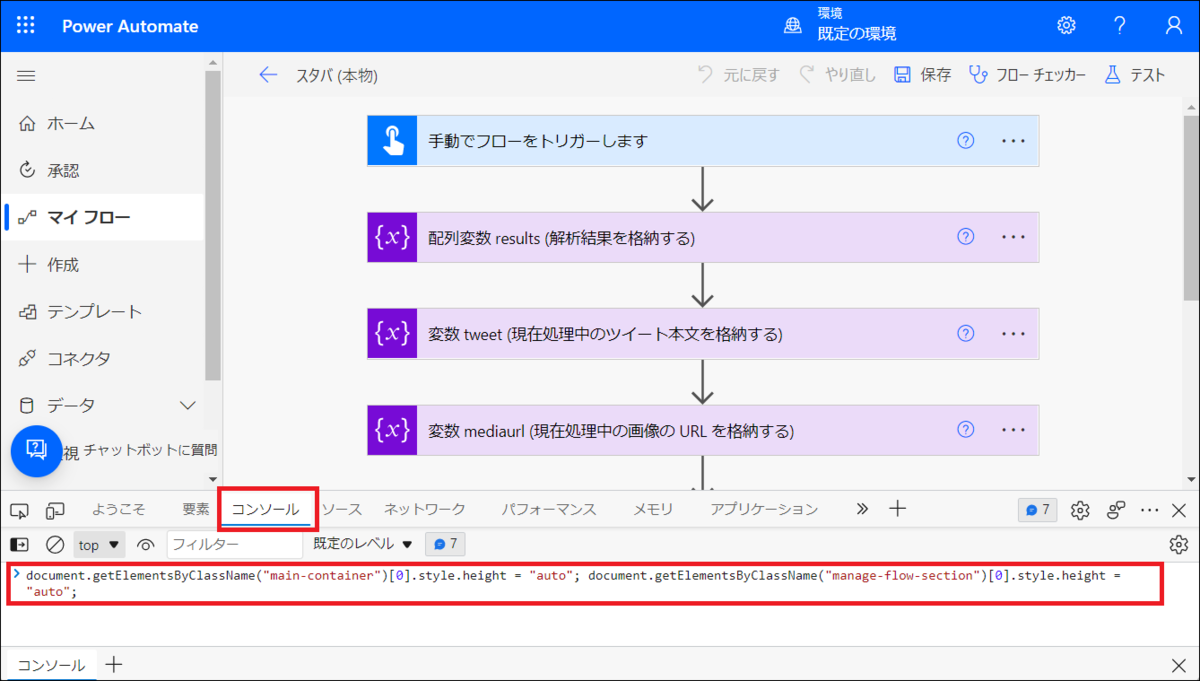
document.getElementsByClassName("main-container")[0].style.height = "auto"; document.getElementsByClassName("manage-flow-section")[0].style.height = "auto";
これをブラウザのコンソールに貼り付けて実行します。
■ 実行方法
- フローの編集ページを開きます。
- F12 キーを押して開発者ツールを開きます。
- 開発者ツールの「コンソール」タブを開きます。
- 前述のスクリプトを貼り付けます。
- Enter キーを押して実行します。


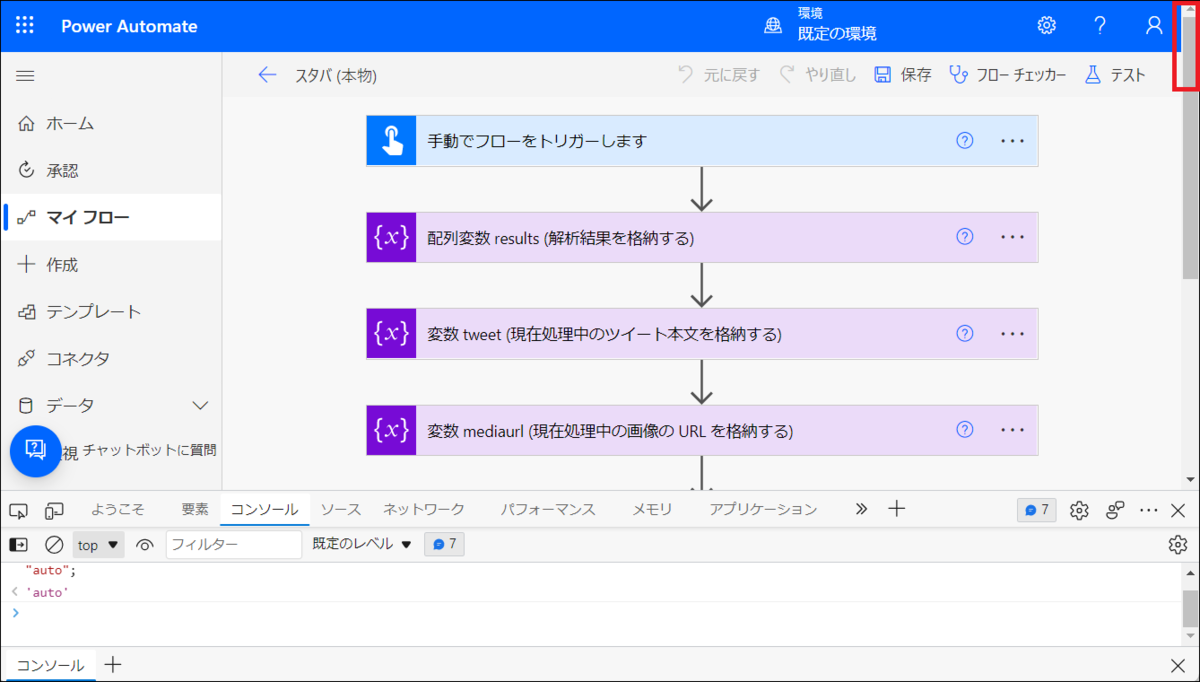
スクロールが画面全体になりました。
■ 簡単ですね。
簡単ですね。