同じテーマでいくつか事象があるようですが、今回は単純なタイプミス系の話です。
■ 期待する動作
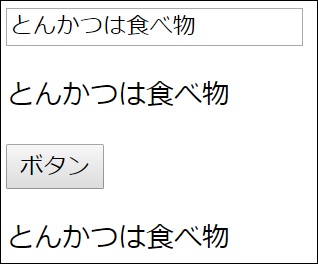
次のコードのセットは期待通りに動作します。
<html> <body> <div id="app"> <input type="text" v-model="message" /> <p>{{ message }}</p> <button type="button" v-on:click="handleClick">ボタン</button> <p>{{ message }}</p> </div> <script src="vue.js"></script> <script src="main.js"></script> </body> </html>
main.js
var app = new Vue({ el: '#app', data:{ message: 'とんかつは食べ物' }, methods:{ handleClick: function(event){ } } });
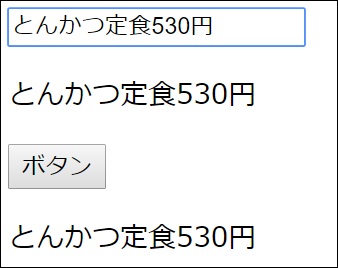
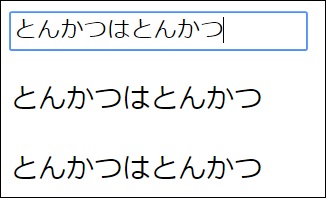
input を書き換えると

pタグ内のテキストも更新されます。

■ ボタンのイベントハンドラ名を間違える
ボタンのイベントハンドラに存在しない名前を書きます。
<html> <body> <div id="app"> <input type="text" v-model="message" /> <p>{{ message }}</p> <button type="button" v-on:click="nothing">ボタン</button> <p>{{ message }}</p> </div> <script src="vue.js"></script> <script src="main.js"></script> </body> </html>
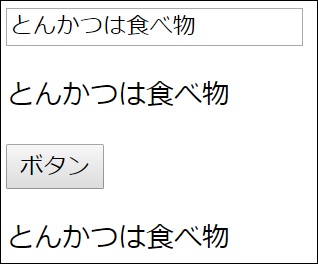
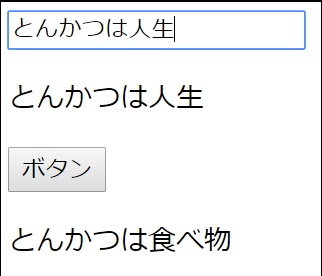
画面ロード時にはpタグに期待通りのテキストが表示されています。input を書き換えると


2つ目(イベントハンドラ記述後)のpタグ内のテキストが更新されません。
これではまりました。画面ロード時には期待通りの表示になっていることで、タイポが原因かもと仮説を立てるのがおくれました。
■ 存在しない data の場合は?
イベントハンドラではなくテキスト表示する data の名前を間違えた場合は
<html> <body> <div id="app"> <input type="text" v-model="message" /> <p>{{ message }}</p> <p>{{ nothing }}</p> <p>{{ message }}</p> </div> <script src="vue.js"></script> <script src="main.js"></script> </body> </html>

期待通りに動作しました。