※ 2022/08/12 現在このソリューションで動作しなくなりました。アップデート版の記事はこちらです。
以下記事本文
Power Automate のフローの Web キャプチャは簡単です。
■ 罠 (トラップ)
ただ一つ大きな罠があるだけです。
課題は、1 画面に収まらない場合です。たいていのフローは 1画面に収まらないと思うのですがその際、画面に見えている領域しかキャプチャできないという点です。
■ ネットで検索
Web キャプチャ (Web ブラウザで表示中のページを画像として保存するための機能) 自体の情報は豊富です。1 画面に収まらないページを全面 (スクロールしなければ見えない領域も含めて) キャプチャする方法はネットで検索すればすぐに出てきます。実際他のサイトではそれで撮れます。
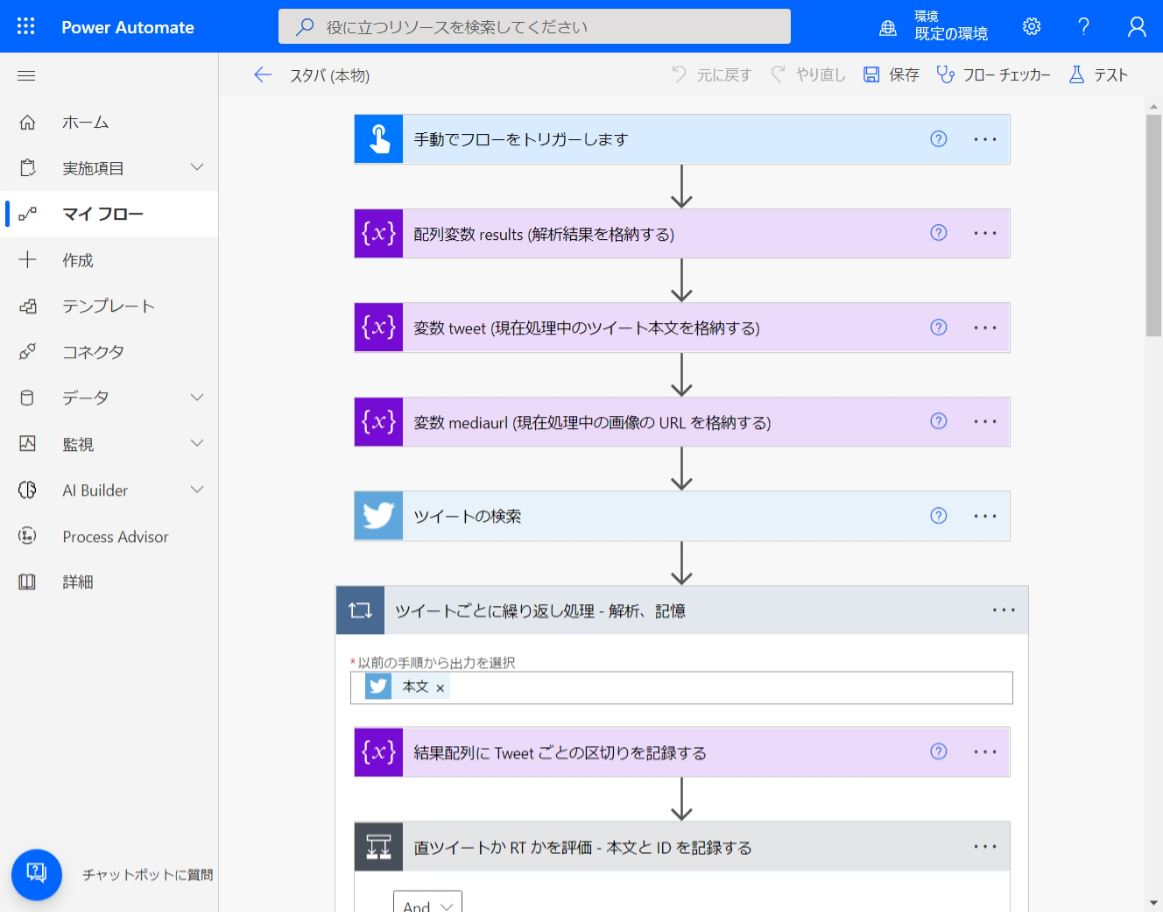
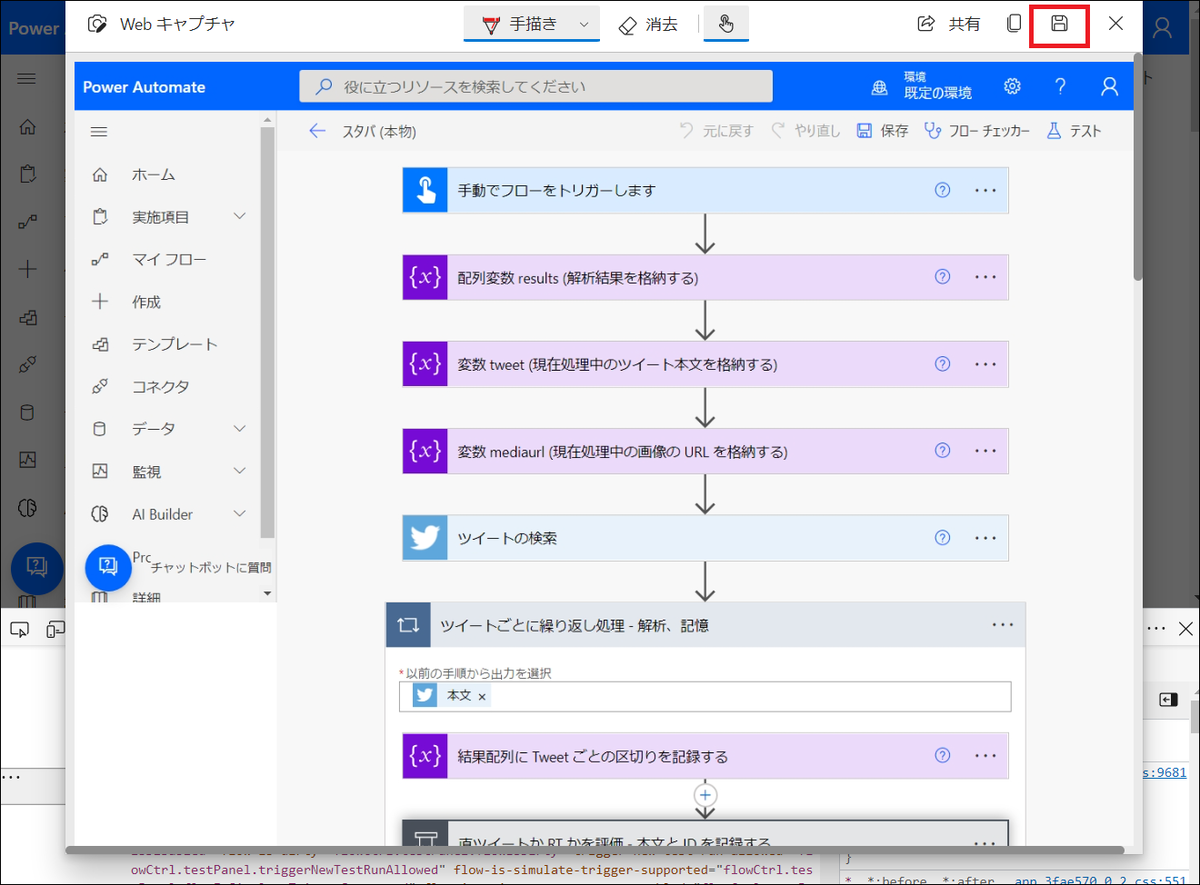
撮れた画像 1 枚目の例

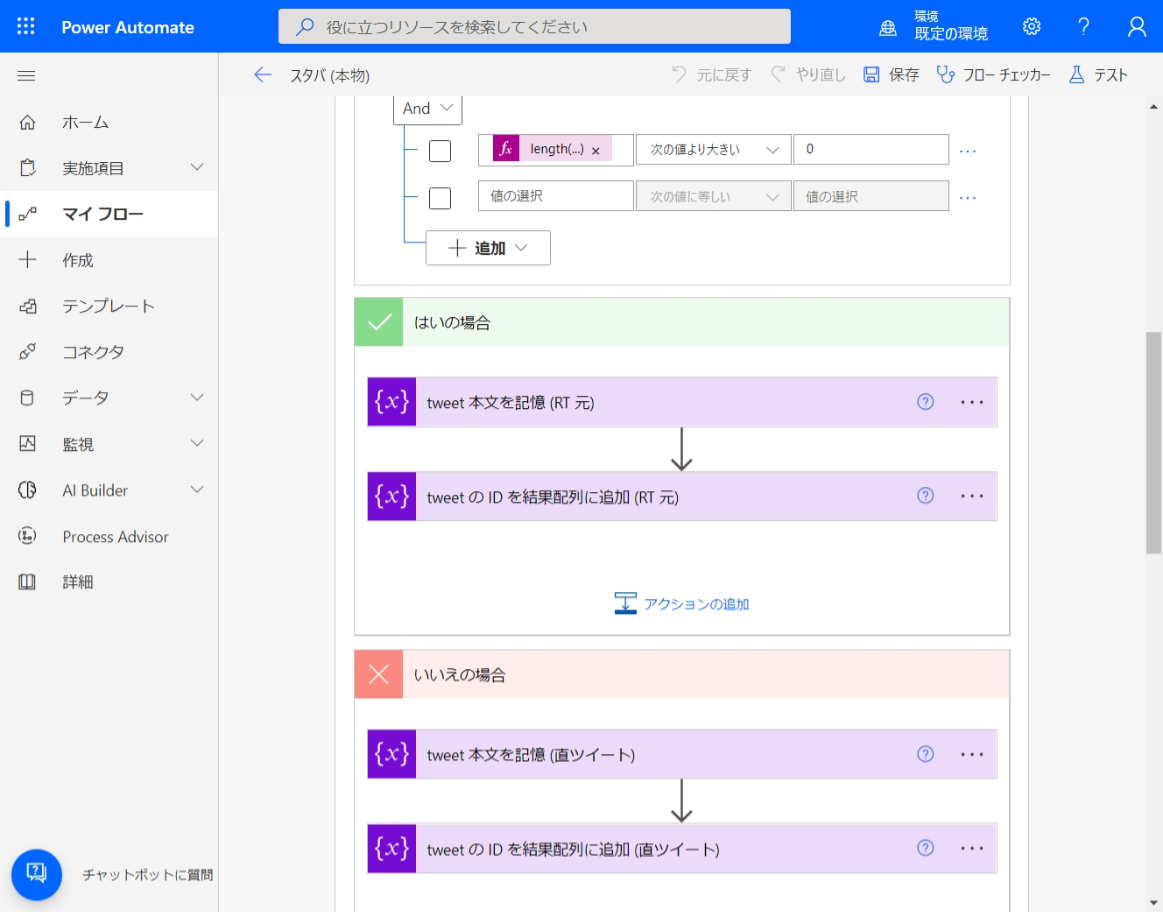
撮れた画像 2 枚目の例

しかしその通りにやってもこのように細切れにしか撮れません。それはなぜでしょう?
■ そもそも画面に収まっている
実は Power Automate のフローの編集画面は 1 画面に収まっていないように見えますが、実は 1 画面に収まっています。
ただ、収まっている画面の中にスクロールする領域があるだけ
なのです。
前述の画像のスクロールバーを見てもらえば、Web ブラウザの普通の全体のスクロールバーではなく一部分だけに対してのスクロールバーになっていることがわかります。このため、ブラウザとしては画面に収まっているようにしか見えないという理屈だと思います。
■ 対策概要
理由がわかれば簡単な話です。Web ページのソースをいじって一部分だけのスクロールをなくしてしまえばいいのです。簡単です。
ブラウザで F12 キーを押して開発者ツールを表示してやっていきます。
■ ソースを書き換える
- フローの編集画面を開いて F12 キーで開発者ツールを開きます。
- 「要素」タブを開きます。
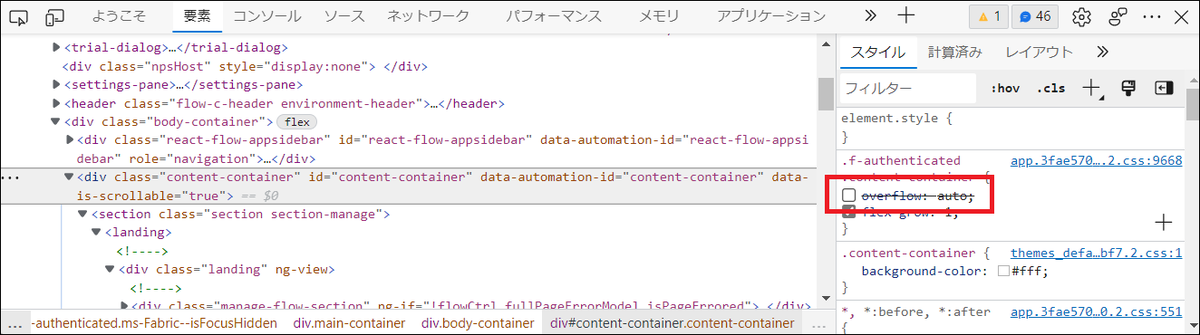
- content-container という class の設定されている div 要素を探します。
- 開発者ツール右ペインで「スタイル」タブを開きます。
- overflow: auto; を探しチェックを外します。

- manage-flow-section という class の設定されている div 要素を探します。
- height: calc(100vh - 48px); を探しチェックを外します。

これだけです。簡単ですね。
■ Web キャプチャを撮る
Edge でやっていきます。
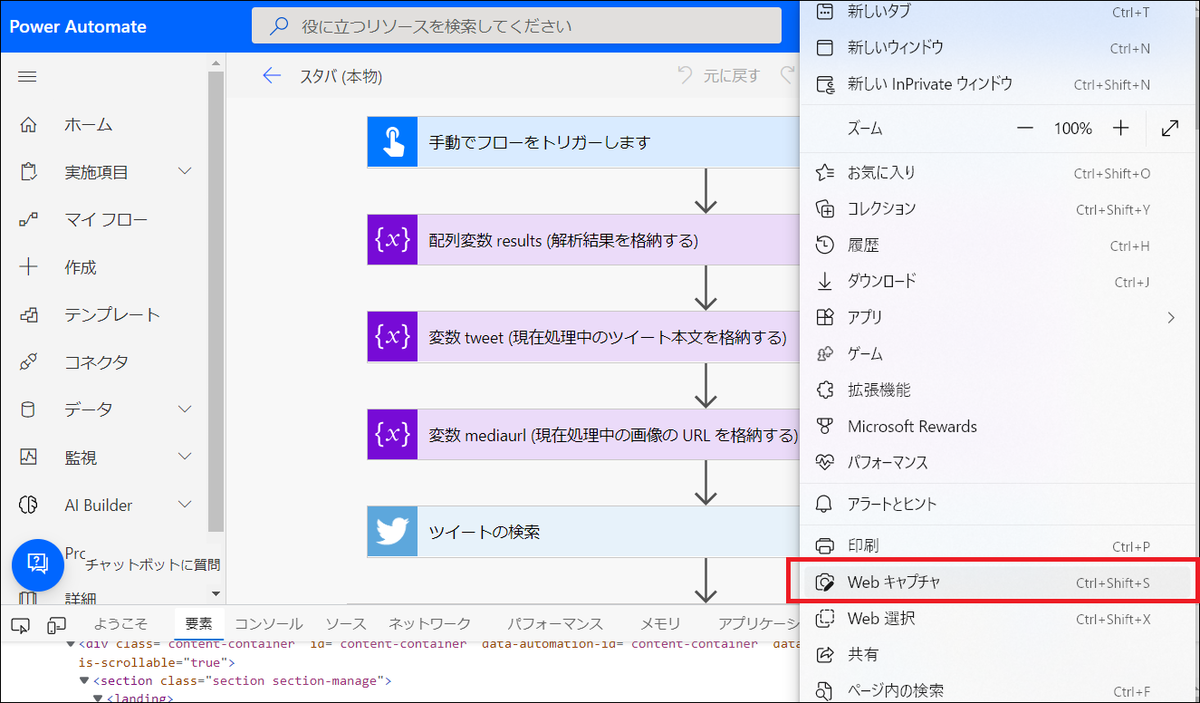
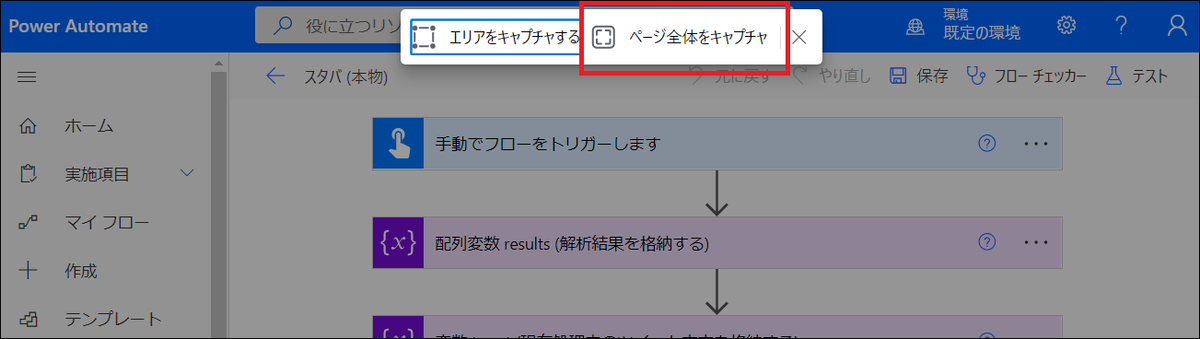
ブラウザのメニューから Web キャプチャ を選択します。

ポップアップで選択肢が表示されるので ページ全体をキャプチャ を選択します。

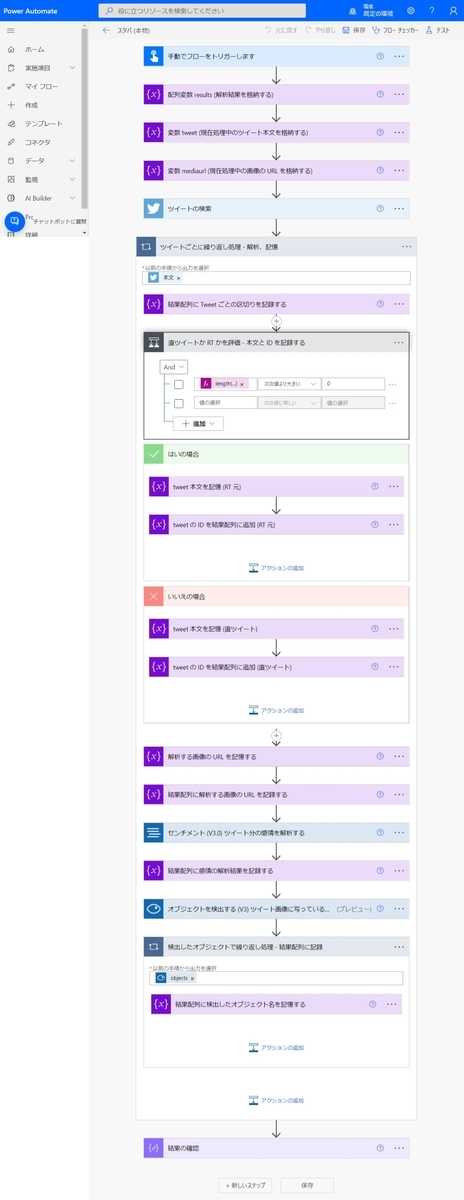
フロー全体がキャプチャされます。やったね!

保存した画像はこんな感じです。この画像が欲しかった!

■ 簡単ですね
簡単ですね。