元ネタはこちら
Visual Studio 2022 (現在はプレビュー版) で Web フォームのデザイナーが新しくなって強化されました。
Web フォーム 見捨てられてなかった!
Win フォームも同様ですが、この「もう過去の技術なので新機能は追加しない。けれど、IDE がバージョンアップしてもしっかり IDE は対応する」ってのはすごいですね。まあ、Win フォームは .NET 対応するし、新機能もあるんですねどね!
新しくなっていることを確認する
個々の機能については前述の記事に詳細あるので、今回は Visual Studio 2019 と 2022 を比べてみて変わっていることを実際に見てみます。
見た目
見た目です。
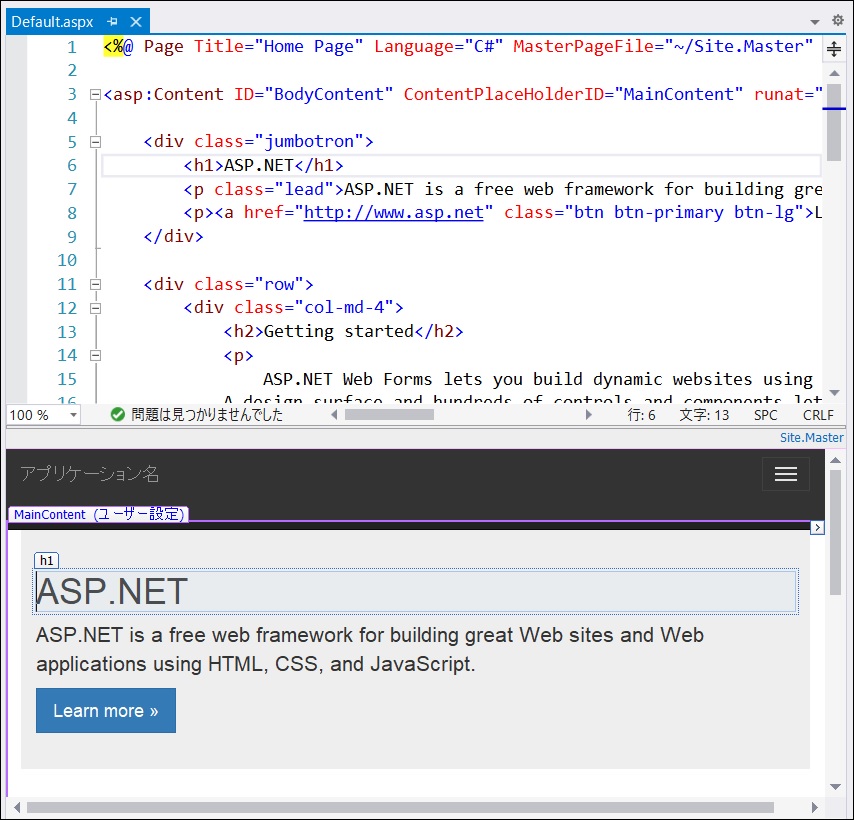
Visual Studio 2019

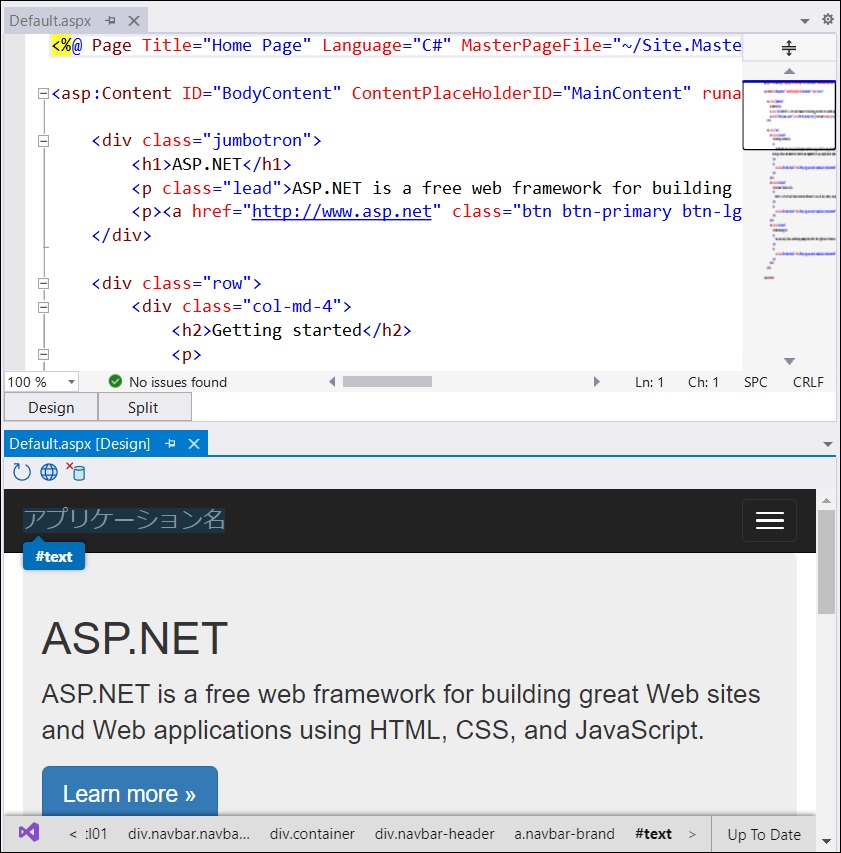
Visual Studio 2022

2022 の方がシュッとしていますね。Learn more » の部分が 2022 では角丸になっていところに注目してみます。css として次のような設定が行われています。
border-radius: 6px;
IE では 9 からの対応とのことです。
参考 border-radius - CSS: カスケーディングスタイルシート | MDN
ちなみに、素のボタンを IE と Edge で表示するとこんな感じです。上が IE で 下が Edge。

Edge のボタンが角丸になっていることが確認できます。前述のデザイナーの見た目でも 2022 はボタンが角丸だったので時代は角丸ということなんでしょうね。
ライブプレビュー
ソースとデザインを並べた状態でソースを変更してみます。
Visual Studio 2019

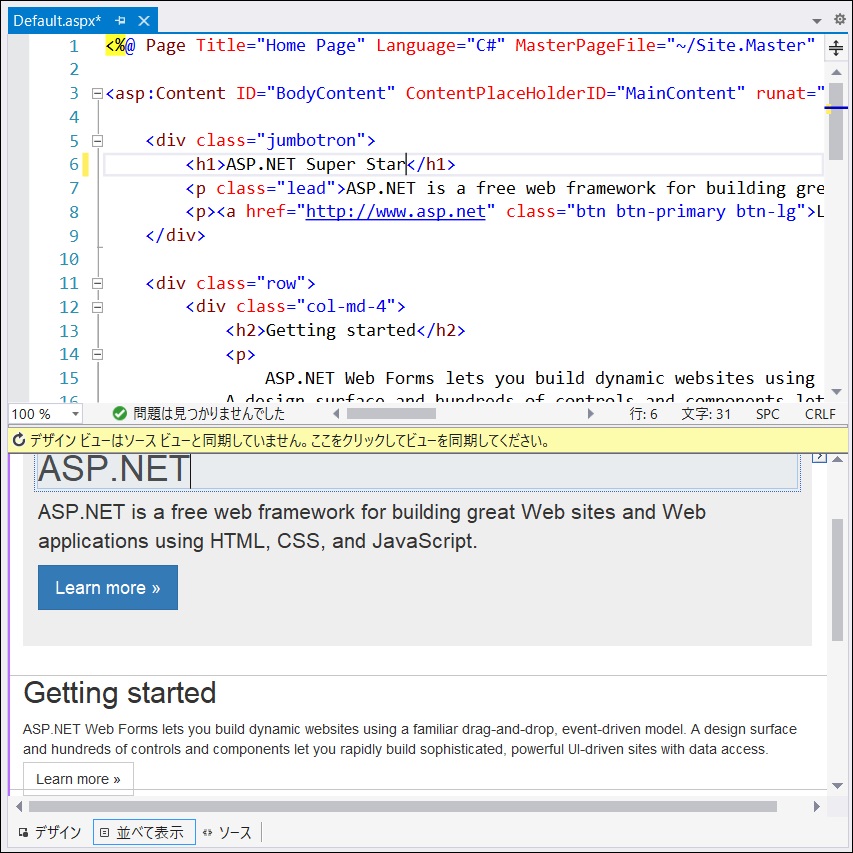
Visual Studio 2022

2022 ではリアルタイムでデザインのビューが変更されます。ライブプレビュー!
2019 では、ソースを変更した後、黄色い帯をクリックしなければデザインビューに反映されません。
せっかくなので実験
この確認のために、二つの Visual Studio で一つのプロジェクトを開いていたので気になったので試してみました。
2019 でソースコードを変更した場合に、2022 のデザインビューがどうなるか。

結果は残念ながらデザインビューは変更されませんでした。普通は Visual Studio の外でソースを変更するとかないので特に問題ないですよね。
Web フォーマーも安心
Web フォームは .NET にならないし今後、新機能も追加されないと思います。しかし安心です。.NET Framework もなくなりませんし、Visual Studio の対応もなくならないようです。安心して Web フォームを扱えますね。