アップデートから大分経ってしまいましたが、Visual Studio 15.6 のアップデートを確認していました。
すると
iOS シミュレーターでのライブ XAML プレビュー
Xamarin Live Player では、開発者は Visual Studio と iOS または Android デバイスを使用するだけでアプリの展開、テスト、デバッグを継続的に行うことができます。 Visual Studio 2017 バージョン 15.5 では、開発者が再コンパイルや再展開を必要とせずに、Android エミュレーター内でリアルタイムの XAML の変更を直接プレビューできるようにサポートを追加しました。 このリリースでは、Windows 用のリモートの iOS シミュレーターに、この機能が追加されました。
15.5 からあったということろが気になったのでとりあえず Android の方を先日試してみました。
今回は、iOS シミュレーターの方を試してみました。
■ リモート iOS シミュレーターの設定
Visual Studio のメニュー ツール > オプション > Xamarin > iOS の設定 > Simulator > リモート Simulator から Windows へ のチェックを ON にします。
※関連)以前にリモート iOS シミュレーターを試した際の記事です。
■ Xamarin.Forms プロジェクトの新規作成
Visual Studio から普通に新規作成します。
私は、.NET Standard で作成しました。
あと、ターゲットのプラットフォームから UWP を外しておきました。Windows 10 Mobile には Live Player ない様ですし。
■ mac との接続
リモート iOS シミュレーターを使うには、Visual Studio を使っている Windows と Visual Studio for mac を インストールした mac を同一ネットワーク内に配置し、Windows から mac へリモート接続できるようにする必要があります。
■ 実行
準備が整ったら、Shift + Alt + F5 という、ちょっと普通は押さないキーで実行です。
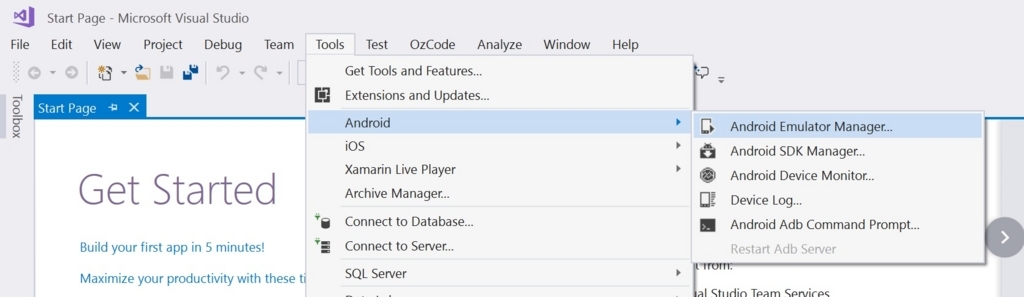
メニューからなら ツール > Xamarin Live Player > ライブ実行の現在のビュー です。ちょっと何言ってるかわからない日本語ですが、心を強く持って構わず選択していきましょう。

XAML はプロジェクト新規作成時から変えていません。

黄色いバーで live running と表示され実行されているのがわかります。
もう一か所注目のポイントは、デバッグ実行されていない点です。皆さんがこれまで何度も押してきたであろう緑の左三角アイコンが緑のままになっています。
■ シミュレーター上の Xamarin Live Player
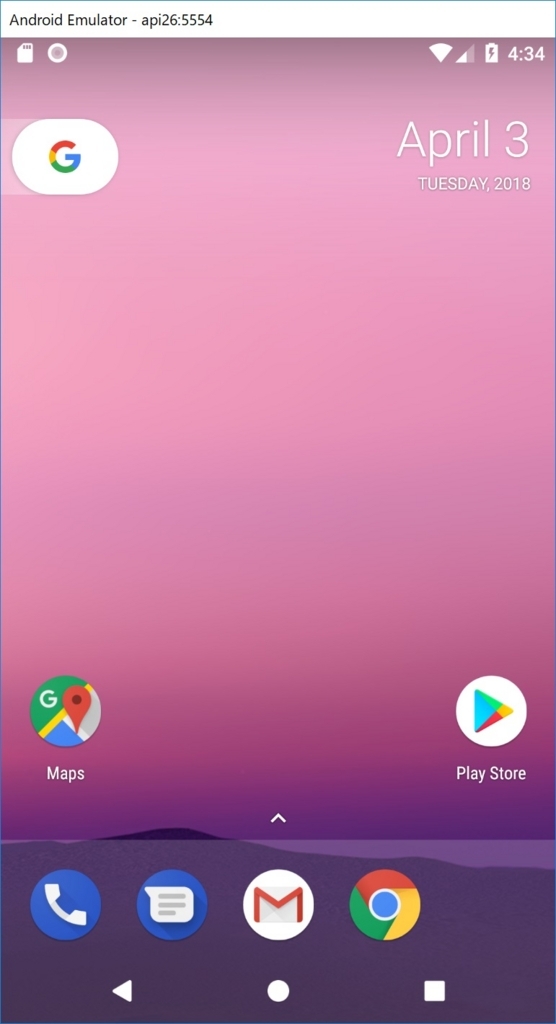
上の操作でシミュレーターが起動し、Windows 上で画面が表示されます。
ここで起動直後注目してほしいのが、ホーム画面上でインズトール済みアプリとして確認できる「Xamarin Live」です。
このアプリが自動で実行され一旦接続待ちの画面になります。
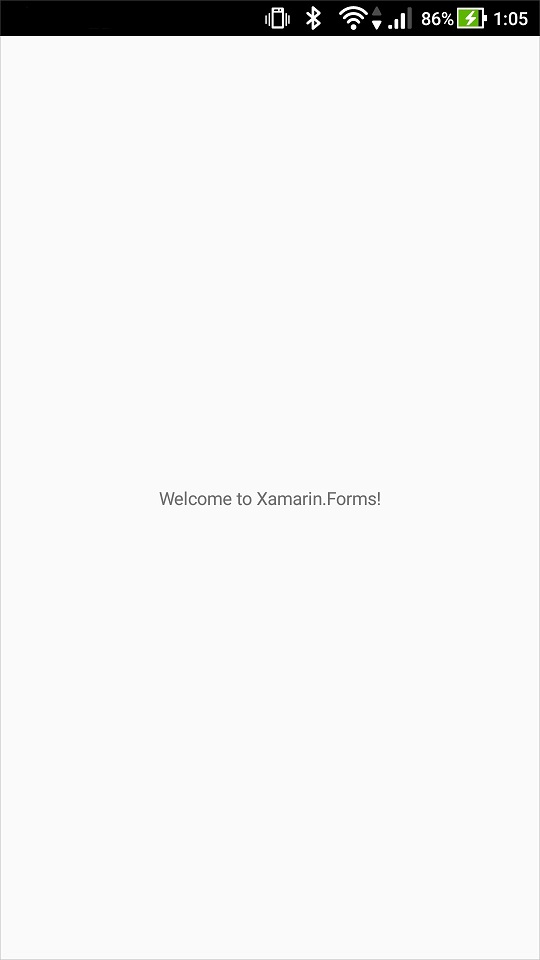
その後、XAML のプレビューが表示され Xamarin Live Player 上で、いつもの Welcome to Xamarin.Forms! が表示されています。
■ XAML を変更
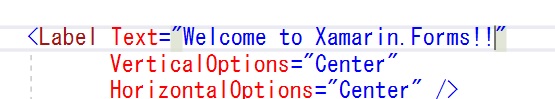
この状態で、XAML を変更してみます。

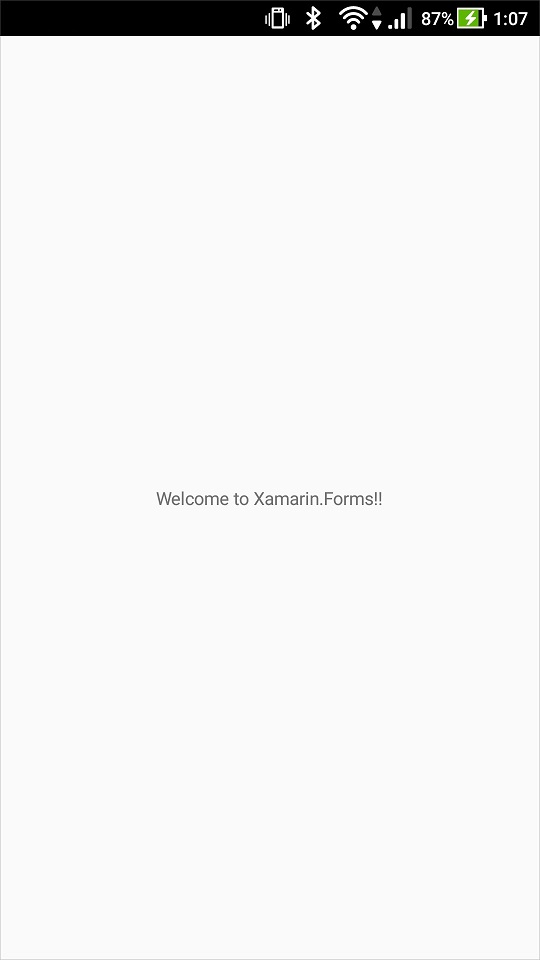
Welcome to Xamarin.Forms!! と ! を増やしてみました。
そして、コマンド Ctrl + S(ファイルの保存)。
iOS シミュレーター上の表示が変更されました!
■ XAML の確認に便利
XAML の確認に便利に使えるかもしれませんね。