Uno Platform の はろーわーるど 一連の記事の目次です
■ 今回の記事
Uno Platform のプロジェクトを作成し色々する記事を以前に書きました。
今回はプラットフォーム毎にコードなどを変えてみます。
■ C# コードをプラットフォーム毎に変える
#if XXXXX から #endif で囲まれた範囲が XXXXX のプラットフォーム向けのコンパイル時にのみ有効になります。
#if XXXXX // プラットフォーム固有の処理 #endif
XXXXX は Uno Platform のテンプレートでは次の様に設定されています。
| プラットフォーム | 条件付きコンパイルシンボル |
|---|---|
| WebAssembly | __WASM__ |
| UWP | WINDOWS_UWP |
| Android | __ANDROID__ |
| iOS | __IOS__ |
MainPage.xaml にプラットフォーム毎に表示テキストを変える TextBlock を画面に追加します。
<TextBlock x:Name="platform" Margin="40" />
今回は画面の一番上に表示されるように
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <ScrollViewer> <StackPanel>
のすぐ下に追加します。
MainPage.xaml 全体は次のようになります。
<Page x:Class="UnoApp1.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:UnoApp1" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <ScrollViewer> <StackPanel> <TextBlock x:Name="platform" Margin="40" /> <TextBox x:Name="textBox1" Text="Hello! " Margin="5" /> <TextBox x:Name="textBox2" Text="C# World!!" Margin="5" /> <TextBlock x:Name="textBlock1" Margin="20" FontSize="30" /> <Button Content="最初のボタン" Click="Button1_Click"/> <TextBox Text="{Binding Box1, Mode=TwoWay}" Margin="5" /> <TextBox Text="{Binding Box2, Mode=TwoWay}" Margin="5" /> <TextBlock Text="{Binding Block1, Mode=TwoWay}" Margin="20" FontSize="30" /> <Button Command="{Binding Click}" Content="DataBinding のボタン"/> <StackPanel x:Name="panel2"> <TextBox Text="{Binding Box21, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Margin="5" /> <TextBox Text="{Binding Box22, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Margin="5" /> <TextBlock Text="{Binding Block21}" Margin="20" FontSize="30" /> </StackPanel> <ListView x:Name="listView" Height="150" Background="LightGray" ItemsSource="{Binding}" SelectionChanged="listView_SelectionChanged" /> </StackPanel> </ScrollViewer> </Grid> </Page>
MainPage.xaml.cs にプラットフォーム毎に異なるテキストを設定するコードを追加します。
追加する場所はコンストラクタ ( public MainPage() { ... ) の最後です。
#if __WASM__ platform.Text = "WASM"; #endif #if WINDOWS_UWP platform.Text = "UWP"; #endif #if __ANDROID__ platform.Text = "Android"; #endif #if __IOS__ platform.Text = "iOS"; #endif
MainPage.xaml.cs 全体は次のようになります。
using Windows.UI.Xaml; using Windows.UI.Xaml.Controls; using UnoApp1.Shared; namespace UnoApp1 { public sealed partial class MainPage : Page { public MainPage() { this.InitializeComponent(); this.DataContext = new MainPageViewModel(); this.panel2.DataContext = new MainPageViewModeBindingBase(); listView.DataContext = new[] { "草加せんべい", "越谷かもねぎ鍋", "深谷ネギ", "十万石まんじゅう", "くらづくり最中" }; #if __WASM__ platform.Text = "WASM"; #endif #if WINDOWS_UWP platform.Text = "UWP"; #endif #if __ANDROID__ platform.Text = "Android"; #endif #if __IOS__ platform.Text = "iOS"; #endif } private void Button1_Click(object sender, RoutedEventArgs e) { textBlock1.Text = $"{textBox1.Text}{textBox2.Text}"; } private void listView_SelectionChanged(object sender, SelectionChangedEventArgs e) { var view = sender as ListView; var index = view.SelectedIndex; if (index < 0) return; var value = (view.DataContext as string[])[index]; this.Frame.Navigate(typeof(SecondPage), value); var data = listView.DataContext; listView.DataContext = null; listView.DataContext = data; } } }
実行結果


プラットフォーム名が表示されました。画像は掲載していませんが、Android、iOS でも同様です。
■ XAML のプロパティをプラットフォーム毎に変える
XAML の要素のプロパティをプラットフォーム毎に変えてみます。
MainPage.xaml の先頭付近の Page 要素に次の属性を追加します。
xmlns:wasm="http://uno.ui/wasm"
xmlns:win="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:android="http://uno.ui/android"
xmlns:ios="http://uno.ui/ios"
続いて、Page 要素の mc:Ignorable の値に wasm android ios を追加します。
mc:Ignorable="d wasm android ios"
さらに、プラットフォーム毎に異なる Text プロパティ値を設定する TextBlock を追加します。
<TextBlock Margin="40" wasm:Text="wasm:Text" win:Text="win:Text" android:Text="android:Text" ios:Text="ios:Text" />
追加する場所は
<Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <ScrollViewer> <StackPanel> <TextBlock x:Name="platform" Margin="40" />
の下です。
MainPage.xaml 全体は次のようになります。
<Page x:Class="UnoApp1.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:UnoApp1" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <ScrollViewer> <StackPanel> <TextBlock x:Name="platform" Margin="40" /> <TextBlock Margin="40" wasm:Text="wasm:Text" win:Text="win:Text" android:Text="android:Text" ios:Text="ios:Text" /> <TextBox x:Name="textBox1" Text="Hello! " Margin="5" /> <TextBox x:Name="textBox2" Text="C# World!!" Margin="5" /> <TextBlock x:Name="textBlock1" Margin="20" FontSize="30" /> <Button Content="最初のボタン" Click="Button1_Click"/> <TextBox Text="{Binding Box1, Mode=TwoWay}" Margin="5" /> <TextBox Text="{Binding Box2, Mode=TwoWay}" Margin="5" /> <TextBlock Text="{Binding Block1, Mode=TwoWay}" Margin="20" FontSize="30" /> <Button Command="{Binding Click}" Content="DataBinding のボタン"/> <StackPanel x:Name="panel2"> <TextBox Text="{Binding Box21, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Margin="5" /> <TextBox Text="{Binding Box22, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Margin="5" /> <TextBlock Text="{Binding Block21}" Margin="20" FontSize="30" /> </StackPanel> <ListView x:Name="listView" Height="150" Background="LightGray" ItemsSource="{Binding}" SelectionChanged="listView_SelectionChanged" /> </StackPanel> </ScrollViewer> </Grid> </Page>
ここでは実行結果はまだ確認せず次の手順も行ってまとめて確認します。
■ XAML の要素をプラットフォーム毎に変える
プロパティだけでなく、XAML の要素のレベルでプラットフォーム毎に変えてみます。
MainPage.xaml の先頭付近の Page 要素に次の属性を追加します。
<wasm:TextBlock Text="wasm:TextBlock" Margin="40"/> <win:TextBlock Text="win:TextBlock" Margin="40"/> <android:TextBlock Text="android:TextBlock" Margin="40" /> <ios:TextBlock Text="ios:TextBlock" Margin="40" />
追加する場所は、先の手順で追加した TextBlock のすぐ下です。
MainPage.xaml 全体は次のようになります。
<Page x:Class="UnoApp1.MainPage" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="using:UnoApp1" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:wasm="http://uno.ui/wasm" xmlns:win="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:android="http://uno.ui/android" xmlns:ios="http://uno.ui/ios" mc:Ignorable="d wasm android ios"> <Grid Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <ScrollViewer> <StackPanel> <TextBlock x:Name="platform" Margin="40" /> <TextBlock Margin="40" wasm:Text="wasm:Text" win:Text="win:Text" android:Text="android:Text" ios:Text="ios:Text" /> <wasm:TextBlock Text="wasm:TextBlock" Margin="40"/> <win:TextBlock Text="win:TextBlock" Margin="40"/> <android:TextBlock Text="android:TextBlock" Margin="40" /> <ios:TextBlock Text="ios:TextBlock" Margin="40" /> <TextBox x:Name="textBox1" Text="Hello! " Margin="5" /> <TextBox x:Name="textBox2" Text="C# World!!" Margin="5" /> <TextBlock x:Name="textBlock1" Margin="20" FontSize="30" /> <Button Content="最初のボタン" Click="Button1_Click"/> <TextBox Text="{Binding Box1, Mode=TwoWay}" Margin="5" /> <TextBox Text="{Binding Box2, Mode=TwoWay}" Margin="5" /> <TextBlock Text="{Binding Block1, Mode=TwoWay}" Margin="20" FontSize="30" /> <Button Command="{Binding Click}" Content="DataBinding のボタン"/> <StackPanel x:Name="panel2"> <TextBox Text="{Binding Box21, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Margin="5" /> <TextBox Text="{Binding Box22, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}" Margin="5" /> <TextBlock Text="{Binding Block21}" Margin="20" FontSize="30" /> </StackPanel> <ListView x:Name="listView" Height="150" Background="LightGray" ItemsSource="{Binding}" SelectionChanged="listView_SelectionChanged" /> </StackPanel> </ScrollViewer> </Grid> </Page>
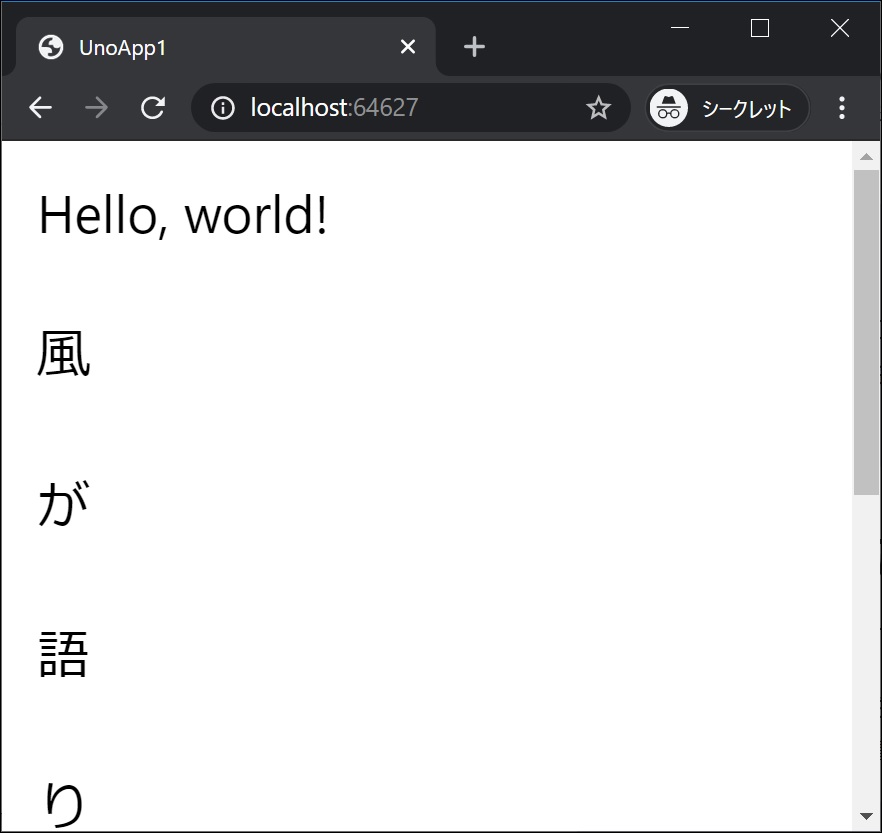
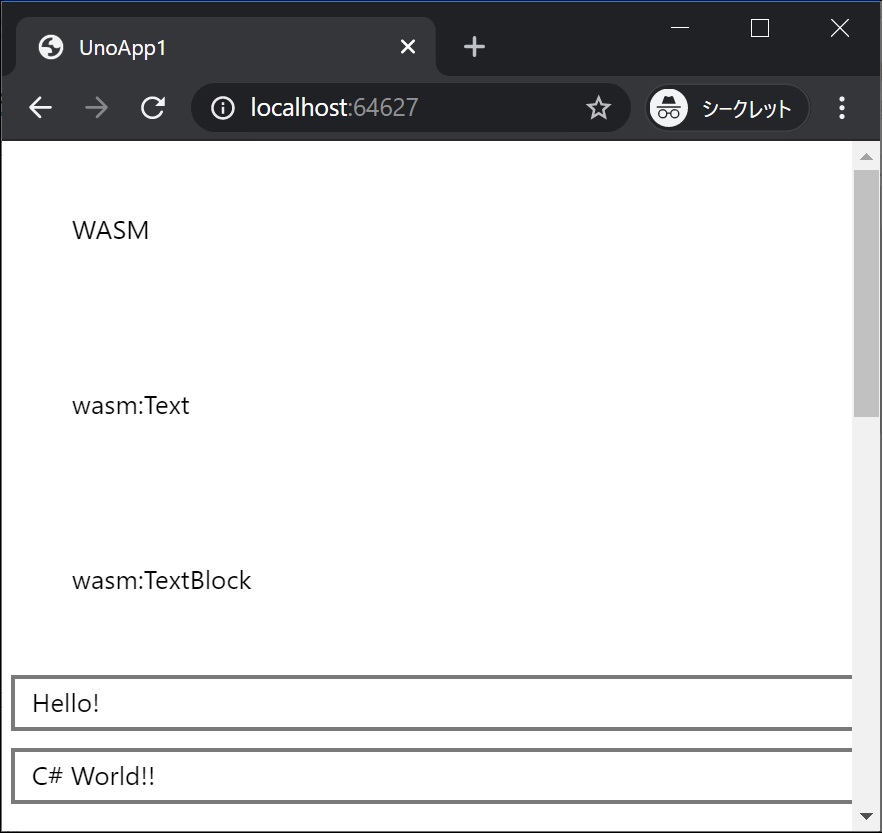
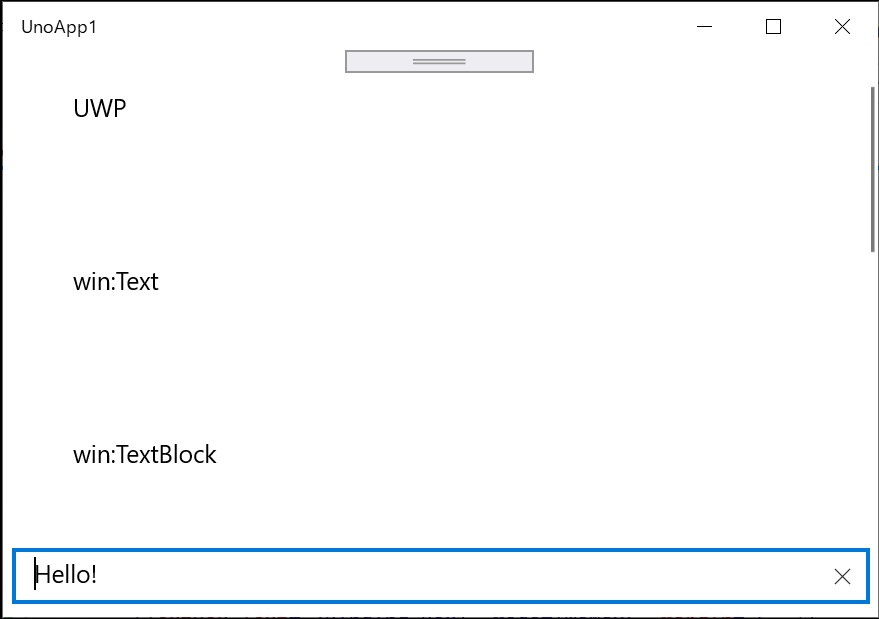
実行結果


計画通り。
プラットフォーム毎に異なる表示がされました。画像は掲載していませんが、Android、iOS でも同様です。
■ 一連の記事はこれで終わりです
今回の一連の Hello world はこれで終わりです。