XAML Islands についての公式ドキュメントの ラップされたコントロール というセクションで 6 つのコントロールが挙げられています。
ラップされたコントロール
- WebView
- WebViewCompatible
- InkCanvas
- InkToolbar
- MediaPlayerElement
- MapControl
これらのコントロールはこれまで使ってきた WindowsXamlHost コントロールを使わずに使用することができます。
■ コード
コードを見るのが手っ取り早いと思うのでコード例です。
<Window x:Class="WpfApp1.Window2" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:xamlhostwebview="clr-namespace:Microsoft.Toolkit.Wpf.UI.Controls;assembly=Microsoft.Toolkit.Wpf.UI.Controls.WebView" xmlns:xamlhostcontrols="clr-namespace:Microsoft.Toolkit.Wpf.UI.Controls;assembly=Microsoft.Toolkit.Wpf.UI.Controls" xmlns:local="clr-namespace:WpfApp1" mc:Ignorable="d" Title="Window2" Height="600" Width="800"> <StackPanel Background="AliceBlue"> <xamlhostwebview:WebView Height="100" Width="600" Margin="1" Source="https://rksoftware.hatenablog.com/"/> <xamlhostcontrols:InkCanvas Height="100" Width="600" Margin="1" x:Name="inkCanvas"/> <xamlhostcontrols:InkToolbar Height="100" Width="600" Margin="1"/> <xamlhostcontrols:MapControl Height="100" Width="600" Margin="1"/> <xamlhostcontrols:MediaPlayerElement Height="100" Width="600" Margin="1" Source="https://mediaplatstorage1.blob.core.windows.net/windows-universal-samples-media/elephantsdream-clip-h264_sd-aac_eng-aac_spa-aac_eng_commentary-srt_eng-srt_por-srt_swe.mkv" AutoPlay="True" /> </StackPanel> </Window>
using System.Windows; namespace WpfApp1 { public partial class Window2 : Window { public Window2() { InitializeComponent(); inkCanvas.InkPresenter.InputDeviceTypes = Microsoft.Toolkit.Win32.UI.Controls.Interop.WinRT.CoreInputDeviceTypes.Mouse | Microsoft.Toolkit.Win32.UI.Controls.Interop.WinRT.CoreInputDeviceTypes.Pen; } } }
実行結果

※MediaPlayerElement の Source は次のドキュメントの設定を使わせてもらいました。
https://docs.microsoft.com/en-us/windows/communitytoolkit/controls/wpf-winforms/mediaplayerelement
WindowsXamlHost コントロールを介さず直接 XAML にコントロールを書けますし、プロパティも XAML で設定できます。ラップされたコントロール で書かれているコントロールはこの形式で使えるようになっているコントロールということで、最終的には一通りのコントロールをこの形で使えるようにする予定なのでしょう。
■ NuGet
前述のコントロール達を使うには次の NuGet パッケージをインストールします。
- WebView
- WebViewCompatible
Microsoft.Toolkit.Wpf.UI.Controls.WebView
- InkCanvas
- InkToolbar
- MediaPlayerElement
- MapControl
Microsoft.Toolkit.Wpf.UI.Controls
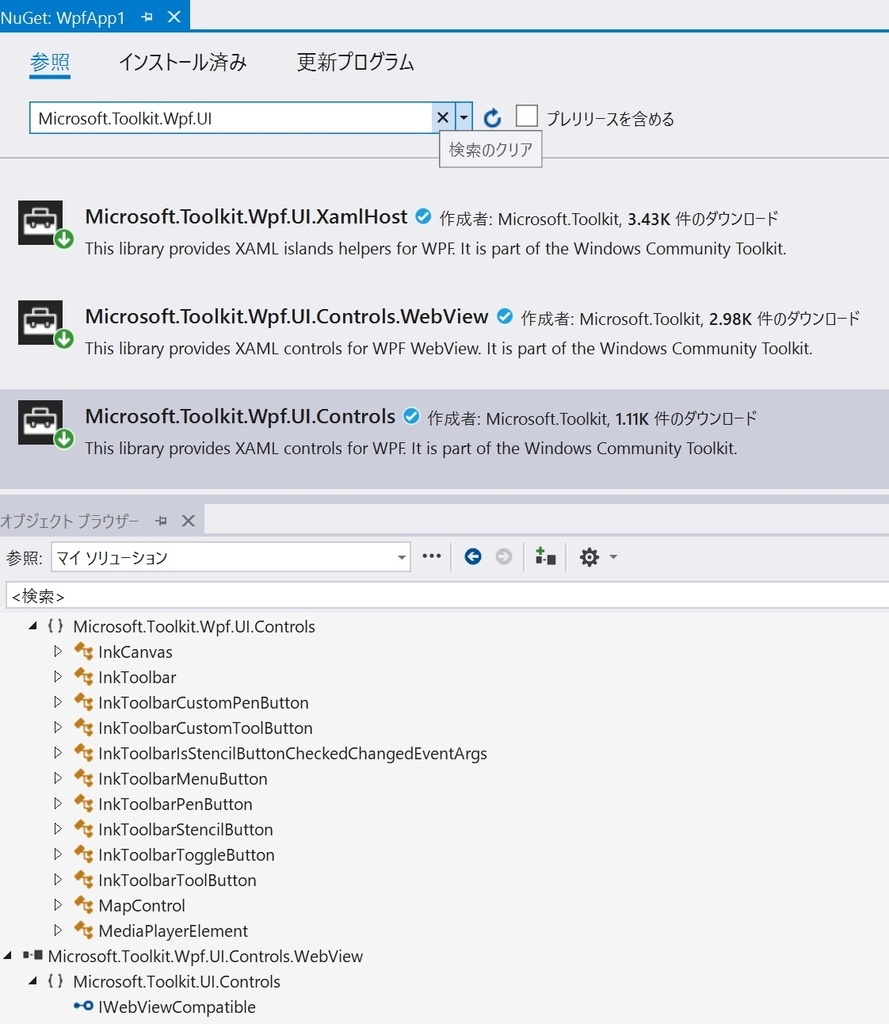
オブジェクトブラウザで見るとこんな感じです。

■ DPI 関係の問題
ただし、High DPI 環境で未サポートの事項があるので WPF で使う場合には、 WindowsXamlHost コントロールを使って回避するのも今の段階では一つの道かもしれません。