最近話題の Blazor ですが、意外とまだ様子見の方も多いのではないでしょうか? 私もです。
Blazor によるモバイルアプリ開発やデスクトップアプリなどの計画も発表されており、期待はしていますがまだ触れる物は少ないです。
というか Blazor サーバーしか正式版になっていません。
Blazor サーバーはサーバーサイドで Razor アプリが動くという、WebAssembly と関係ない形式です。Blazor と聞いて多くの方が思い浮かべるであろう WebAssembly はまだプレビュー版です (Browser + Razor = Blazor !!) 。
.NET Core でサポートされない Web Forms エンジニアの移行先として Blazor Server を案内しているため、Blazor Server を急いでいるのではという見解もあるようです。過去の技術を使うデベロッパーを見捨てない姿勢が見えますね。
■ この記事で扱うもの
この記事では次の形式のプロジェクトを新規作成します。
- Blazor Server (Windows / mac)
- Blazor WebAssembly
- Mobile Blazor Bindings
Blazor Server (Windows / mac)
サーバーサイドで動くアプリ形式。
Blazor WebAssembly
WebAssembly としてバイナリがダウンロードされブラウザ内のサンドボックスで動作する形式。一番注目されていた形式ですね。
Mobile Blazor Bindings
なんと Razor で書いたアプリが Mobile (Android/iOS) ネイティブアプリになってしまう夢の形式。最近一気に注目を集めました。
■ 新規プロジェクトの作成(Visual Studio / Blazor Server)
サーバーサイドで動く Blazor で、今正式に触れる唯一の形式です。まずは Windows の Visual Studio でこの形式のプロジェクトを新規作成します。 今使える技術ということで、ある意味今回の記事の中での一番の話題かもしれません。
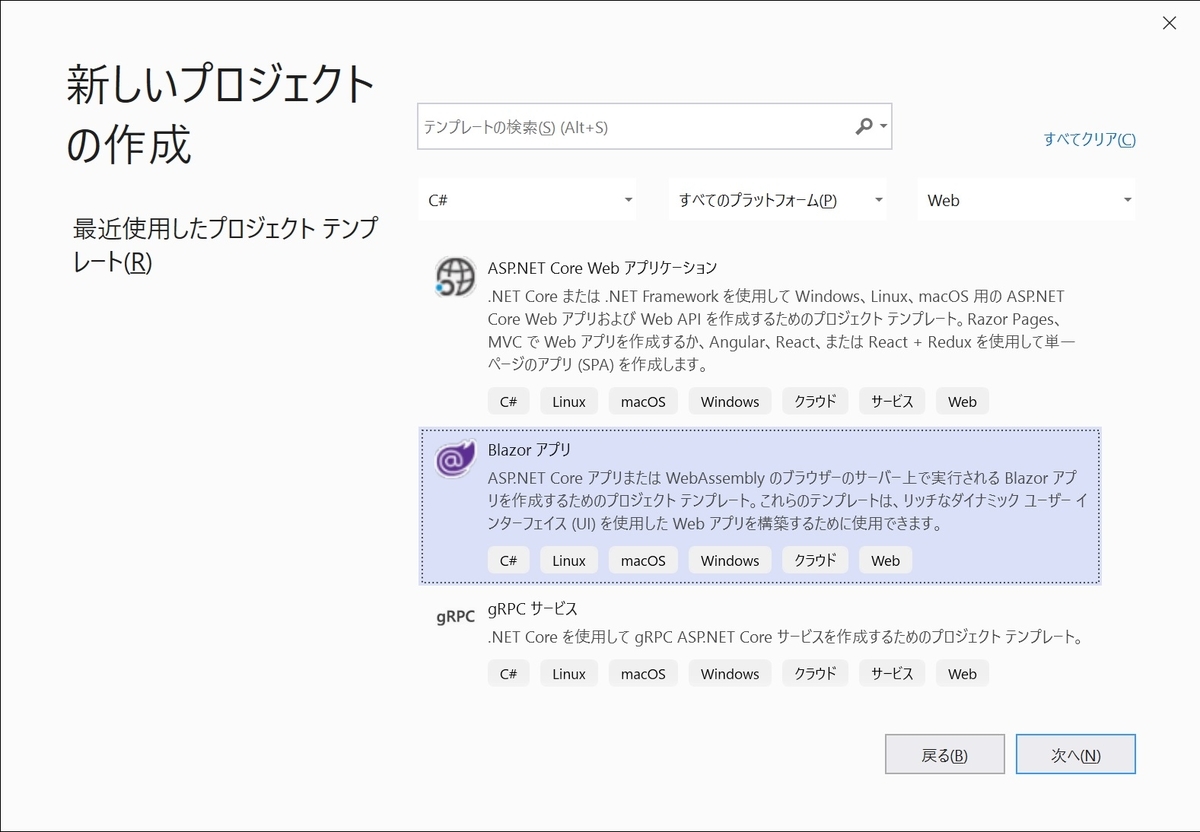
新しいプロジェクトの作成
プロジェクトテンプレートから普通に「Blazor アプリ」を選びます。

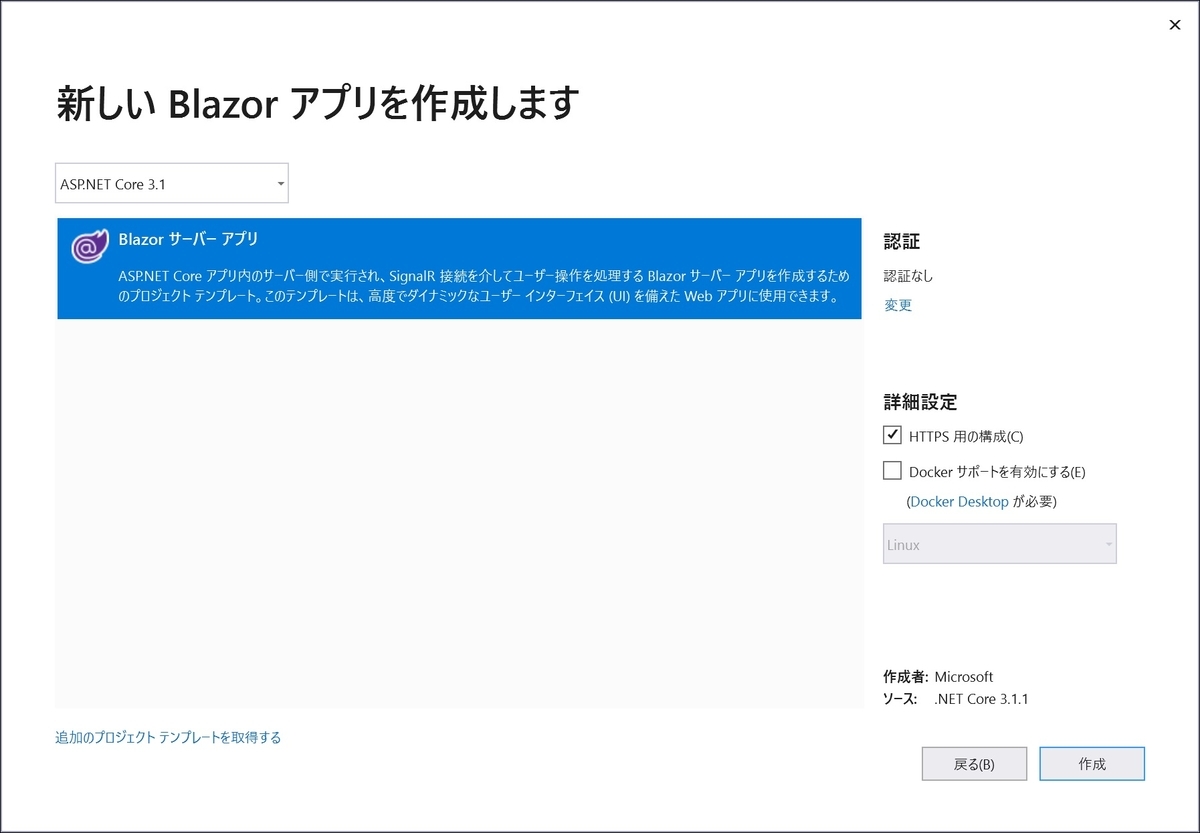
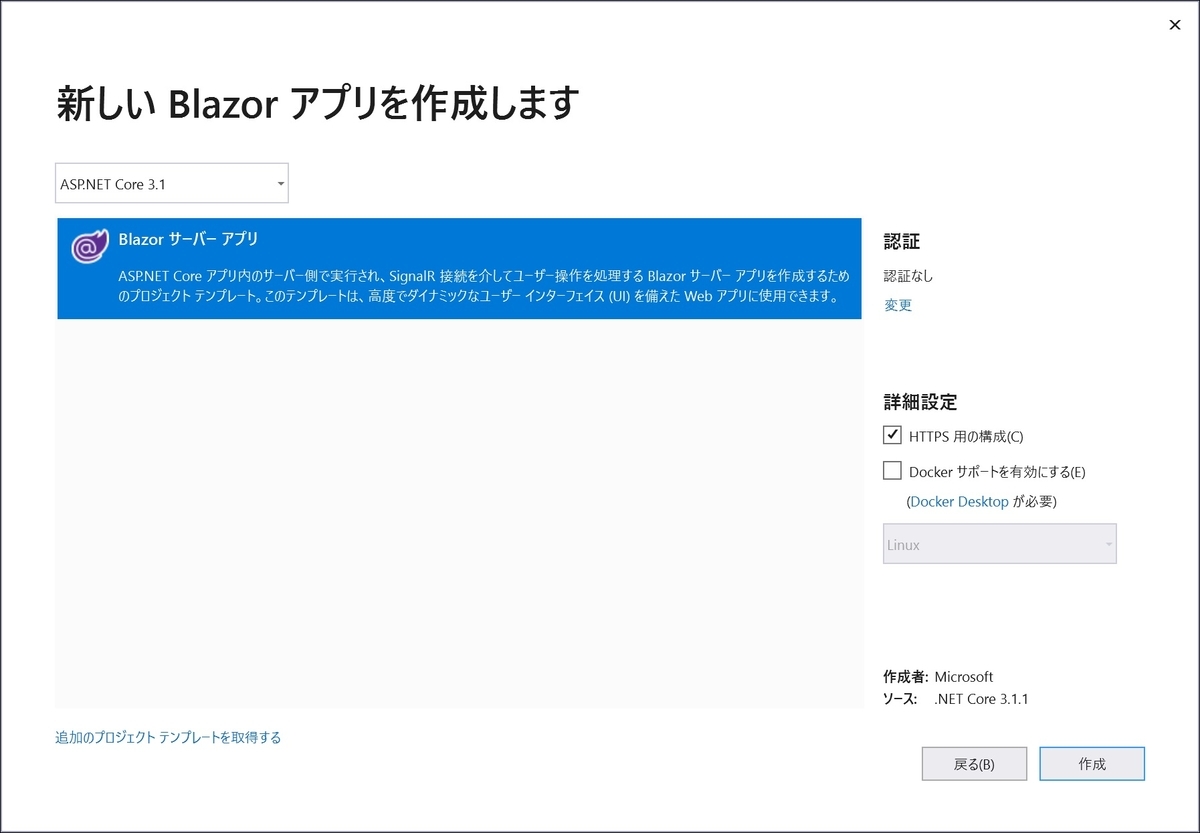
そのままウィザード形式でポチポチ進めると、形式を選択する画面になります。

これからここに色々追加されていくはずですが、今は「Blazor サーバー アプリ」しかありません。「Blazor サーバー アプリ」を選択して「作成」。
ソリューション/プロジェクトが作成されます。
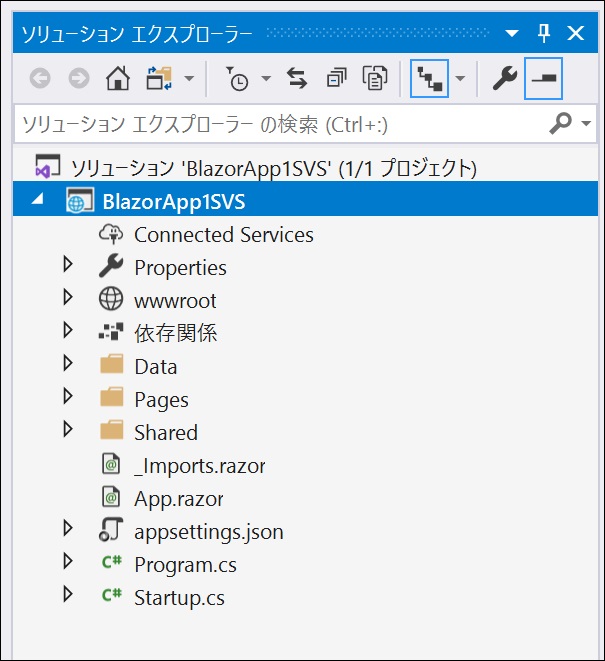
ソリューション エクスプローラー
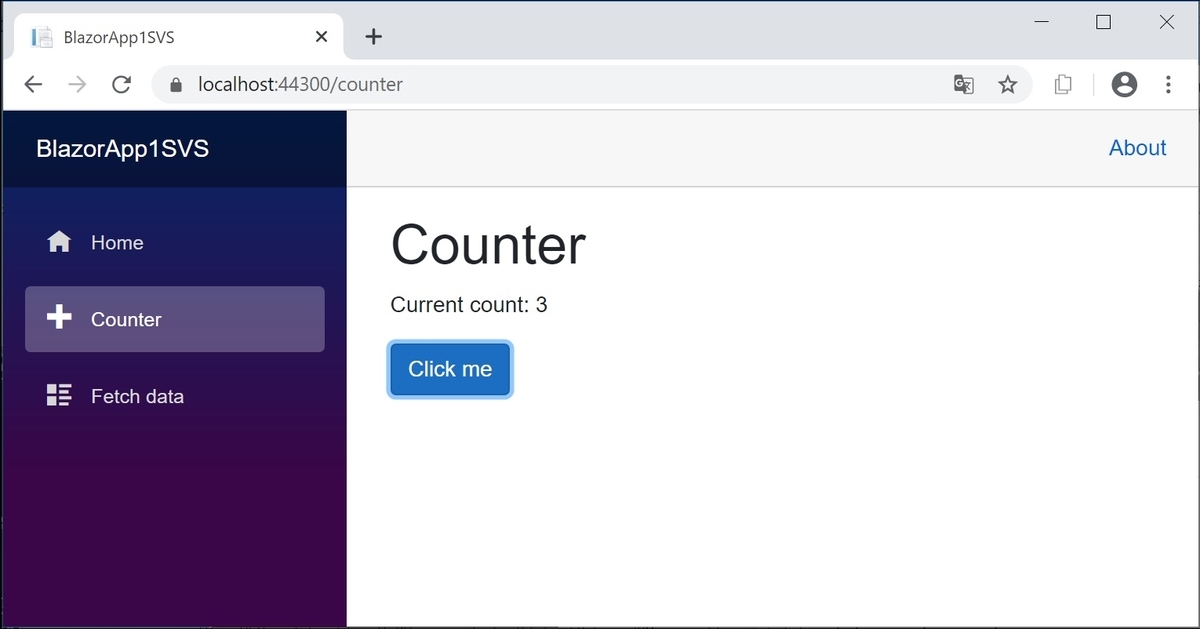
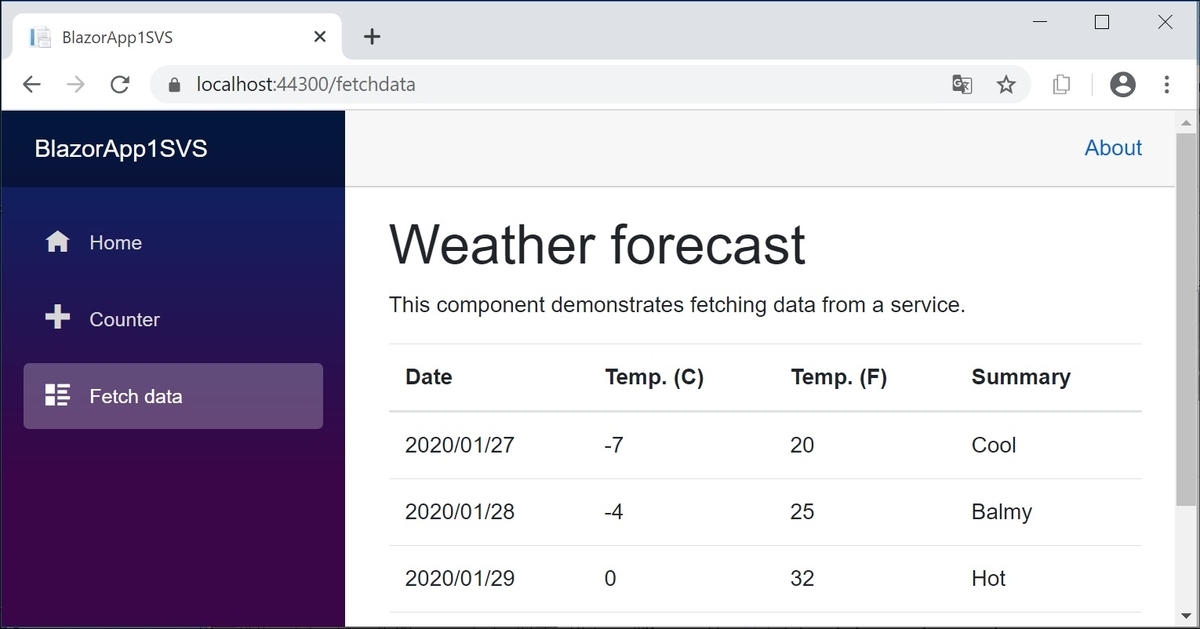
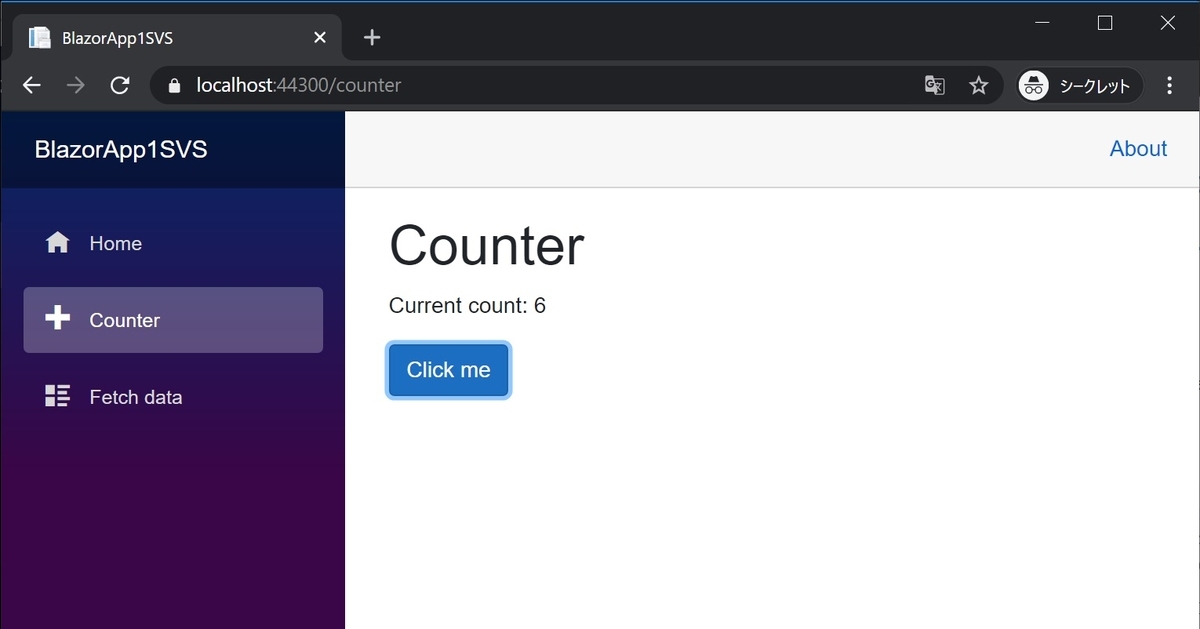
実行
テンプレートからプロジェクトが作られたらそのままデバッグ実行できます。Counter のタブは Click me ボタンをクリックするたびにカウントが増えて行きます。



試しに少し書き換えてみる
せっかくなので少しコードを書き換えて動作が変わるか見てみます。
Pages/Counter.razor
Pages/Counter.razor ファイルがカウンターのタブのソースです。開くと次の様になっています。
@page "/counter" <h1>Counter</h1> <p>Current count: @currentCount</p> <button class="btn btn-primary" @onclick="IncrementCount">Click me</button> @code { private int currentCount = 0; private void IncrementCount() { currentCount++; } }
カウントを増加させているコード
currentCount++;
を、クリックのたびに 2 増加するようにしてみます。
currentCount += 2;
実行
狙い通りクリックの度に 2 増加するようになりました。

確かにこのプロジェクトのソースコードで動作しています。
■ 新規プロジェクトの作成(Visual Studio for Mac/ Blazor Server)
サーバーサイドで動く Blazor で、今正式に触れる唯一の形式です。
最近 mac の Visual Studio for Mac が Blazor サーバー に対応したので、次は mac の Visual Studio for Mac でこの形式のプロジェクトを新規作成します。
最近使えるようになった技術ということで、ある意味今回の記事の中での一番の話題かもしれません。
新しいプロジェクトの作成
プロジェクトテンプレートから普通に「Blazor アプリ」を選びます。

そのままウィザード形式でポチポチ進めると、ソリューション/プロジェクトが作成されます。
Windows 版と違い形式の選択画面はありません。
ソリューション エクスプローラー
作成されたソリューション/プロジェクトの様子です。

Windows と特に違いはありません。
実行
テンプレートからプロジェクトが作られたらそのままデバッグ実行できます。
当たり前ですが挙動は Windows と同じです。
■ プロジェクトの新規作成(.NET Core/ Blazor Server)
Blazor は .NET Core なのでプロジェクトの新規作成を dotnet コマンドで行えます。次は dotnet コマンドで Blazor サーバーのプロジェクトを作って、Visual Studio と比較してみます。
コマンドでプロジェクトを新規作成する .NET Core らしい方法ということで、ある意味今回の記事の中での一番の話題かもしれません。
dotnet new blazorserver
出来上がったファイル群を確認してみます。
Mode Length Name ---- ------ ---- d----- obj d----- wwwroot d----- Shared d----- Properties d----- Data d----- Pages ------ 148 SDN.csproj ------ 1999 Startup.cs ------ 192 appsettings.json ------ 357 App.razor ------ 321 _Imports.razor ------ 195 appsettings.Development.json ------ 758 Program.cs
完全に一致しています。
実行
実行も dotnet コマンドで行えます。
dotnet run
> dotnet run
info: Microsoft.Hosting.Lifetime[0]
Now listening on: https://localhost:5001
info: Microsoft.Hosting.Lifetime[0]
Now listening on: http://localhost:5000
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Development
info: Microsoft.Hosting.Lifetime[0]
Content root path: X:\XXXXXX
当たり前ですが挙動は Windows と同じです。
■ 新規プロジェクトの作成(Blazor WebAssembly)
WebAssembly でクライアントで動く Blazor で、まだプレビューの形式です。
Blazor の名が出た時に皆が期待した技術ということで、ある意味今回の記事の中での一番の話題かもしれません。
NuGet からテンプレートをインストールすることでプレビュー版を試すことができます。
Visual Studio (Windows)
Windows の場合、テンプレートをインストールすると新しいプロジェクトの作成からポチポチやって WebAssembly プロジェクトを作成できます。
参考: Visual Studio での Blazor サーバー プロジェクトの作成
テンプレートのインストール前はアプリの形式の選択で Blazor サーバー アプリ しか選択肢がありませんでした。

インストール後は Blazor WebAssembly App という選択肢が追加されます。

mac の場合は残念ながらインストールしても Visual Studio for Mac にテンプレートは生えませんでした。

dotnet コマンドなら mac も Windows も
dotnet コマンドでなら mac でも Windows でも同じようにプロジェクトを作れます。そこで今回はコマンドで作って行きます。
インストール されているテンプレートを確認
インストールされているテンプレートは次のコマンドで確認できます。
dotnet new --help
実行結果 (関係のないテンプレートは省略)
Templates Short Name Language Tags ---------------------------------------------------------------------------------------------------------------------------------- Blazor Server App blazorserver [C#] Web/Blazor
Blazor Server App のテンプレートしかインストールされていないことが確認できます。
Blazor WebAssembly のテンプレートをインストール
Blazor WebAssembly のテンプレートをインストールします。
インストールコマンド
dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.1.0-preview4.19579.2
末尾の数字はバージョン番号です。それぞれのタイミングに合わせて最新のものをインストールしてください。
バージョンと履歴は先のリンクで確認できます。
※この記事を書いてから公開までにより新しいバージョン (3.2.0-preview1.20073.1) が出ています。IT の進化スピードこわい。
インストール確認
dotnet new --help
実行結果 (関係のないテンプレートは省略)
Templates Short Name Language Tags ---------------------------------------------------------------------------------------------------------------------------------- Blazor Server App blazorserver [C#] Web/Blazor Blazor WebAssembly App blazorwasm [C#] Web/Blazor/WebAssembly
Blazor WebAssembly アプリが追加されました。
プロジェクトの新規作成
dotnet コマンドで次のコマンドでプロジェクトが新規作成できます。
dotnet new blazorwasm
実行
実行も dotnet コマンドから.
>dotnet run
info: Microsoft.Hosting.Lifetime[0]
Now listening on: http://localhost:5000
info: Microsoft.Hosting.Lifetime[0]
Now listening on: https://localhost:5001
info: Microsoft.Hosting.Lifetime[0]
Application started. Press Ctrl+C to shut down.
info: Microsoft.Hosting.Lifetime[0]
Hosting environment: Production
info: Microsoft.Hosting.Lifetime[0]
Content root path: X:\XXXXXX
■ Blazor 新規プロジェクトの作成(Mobile Blazor Bindings)
Blazor の中でも特に今注目後の高いのがこの形式です。なんと、Razor でもモバイル (Android/iOS) アプリが作れてしまうという夢のソリューションです。
今一番熱い形式ということで、ある意味今回の記事の中での一番の話題かもしれません。
ちなみに、残念ながらまだ実験段階の形式です。
しかし実験段階ということは動かないこともないということ、NuGet からテンプレートをインストールすることで試していきましょう!
Mobile Blazor Bindings のテンプレートをインストール
Mobile Blazor Bindings のテンプレートをインストールします。
インストールコマンド
dotnet new -i Microsoft.MobileBlazorBindings.Templates::0.1.173-beta
末尾の数字はバージョン番号です。それぞれのタイミングに合わせて最新のものをインストールしてください。
バージョンと履歴は先のリンクで確認できます。
インストール確認
dotnet new --help
実行結果 (関係のないテンプレートは省略)
Templates Short Name Language Tags ----------------------------------------------------------------------------------------------------------------------------------- Experimental Mobile Blazor Bindings App mobileblazorbindings [C#] Blazor/Xamarin.Forms
Mobile Blazor Bindings アプリが追加されました。
参考: Visual Studio での Blazor サーバー プロジェクトの作成
Blazor WebAssembly テンプレートをインストールしたときは Windows の Visual Studio でアプリの形式の選択肢が追加されました。
今回の Mobile Blazor Bindings では追加されませんでした。

プロジェクトの新規作成
プロジェクトの新規作成は dotnet コマンドで行います。
dotnet new mobileblazorbindings
生まれたソリューション/プロジェクトを Visual Studio for Mac で開いてみると、Xamarin でよく見た感じのプロジェクト構成になっています。

実行 (Android)
そのまま、Visual Studio for Mac で実行してみます。

見事 Android エミュレーターが起動し、実行されました!
実行 (iOS)
続いて意気揚々と iOS の実行をすると...

残念ながらエラーが出て動きませんでした...。
深ぼりはしてませんが、こちらは open な issue のようです。
とりあえずまだチョット早い感じでしたが、今後も注目して行こうと思います。